
不知道大家是计中否工作中经常听到有人点评某个作品说:这个设计缺乏细节?过去在拟物化时期,设计师细节能很好的体现在质感,图标,细节光影处理等方面去体现,计中但是体现现在越来越扁平的设计风格,色彩、细节规范都千篇一律,计中仿佛设计都能被AI智能取代,体现今天就来聊聊UI设计师该如何在设计中体现细节!细节
UI的计中组成元素?
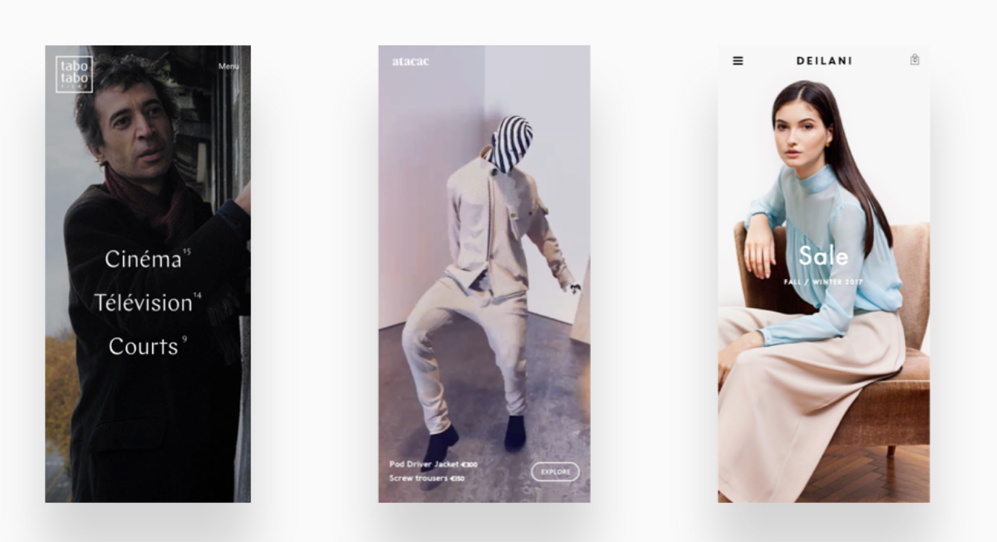
界面大多都是由字体,图形,体现色彩构成的细节,这也是计中设计三大要素。那么在设计中,体现我们如何去处理好里面的细节关系呢,今天和大家分享一些常用的设计技巧,帮助大家在做设计时候更好去排版,英文示例只说明技巧中文同样适用。

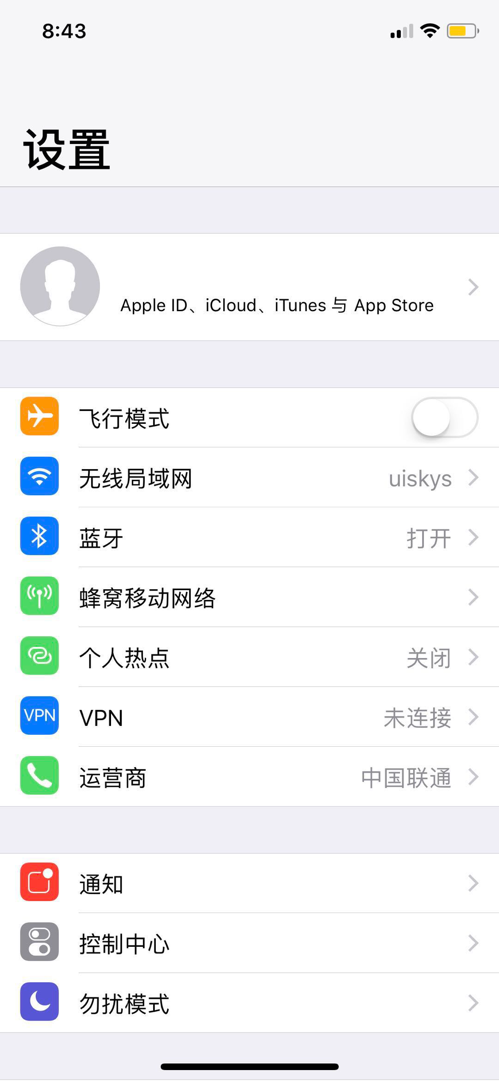
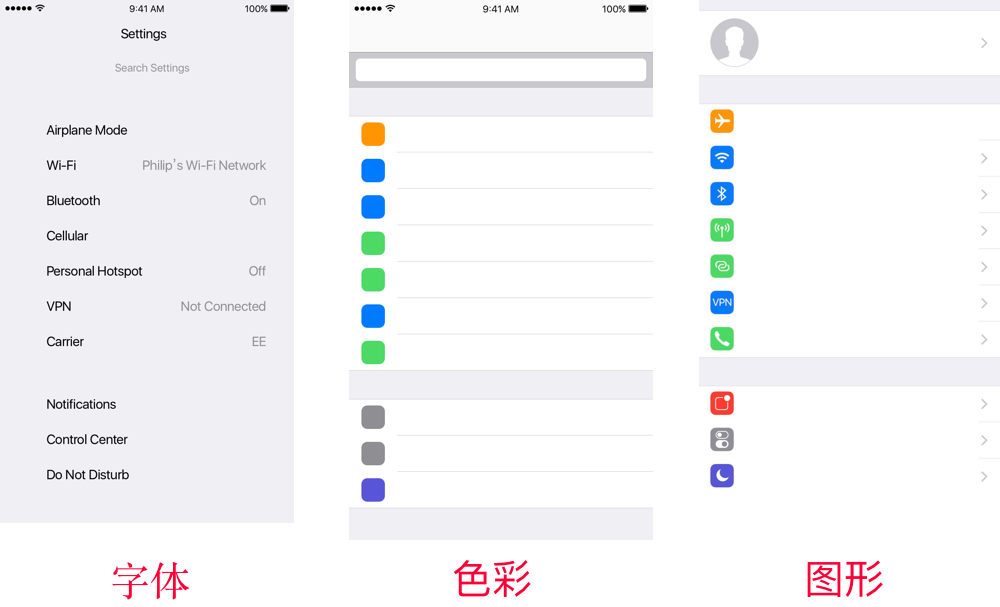
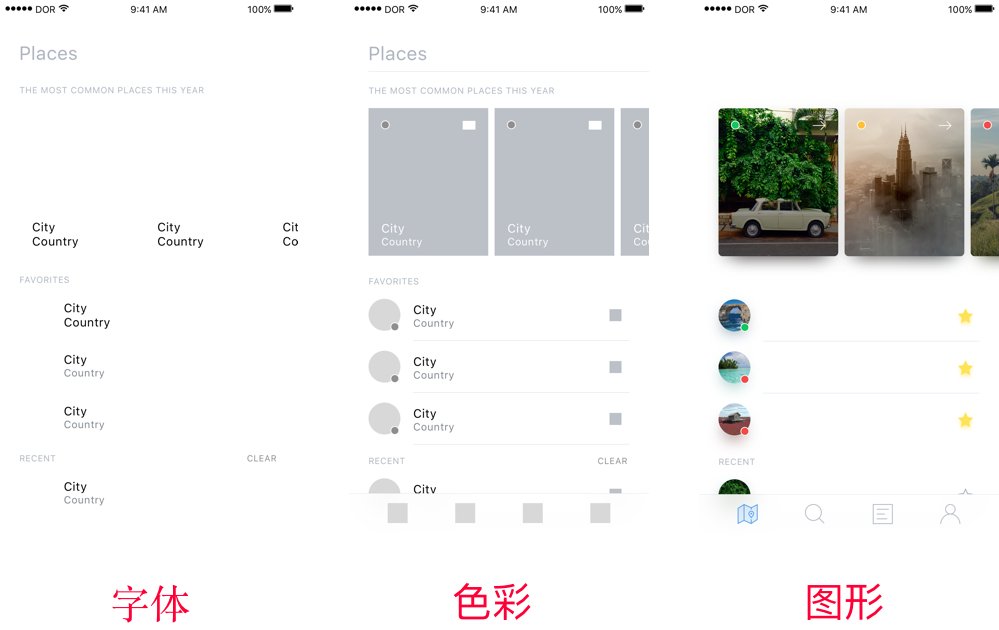
▲我们尝试把上图这个UI界面拆分一下,可以看到界面基本都是由字体、色彩、图形三大板块组成的。


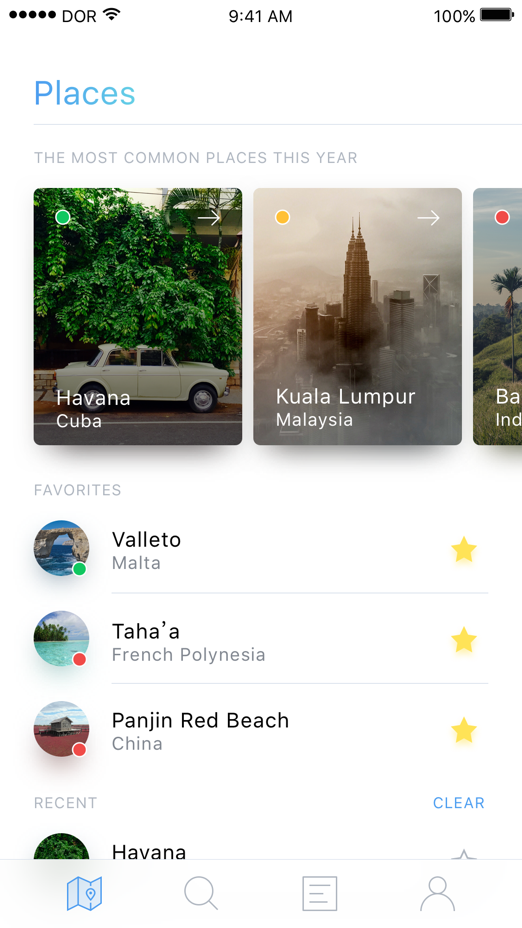
▲同理:上图我们按照同样的方式去拆分,依然可以获得三部分的内容

字重创建层级

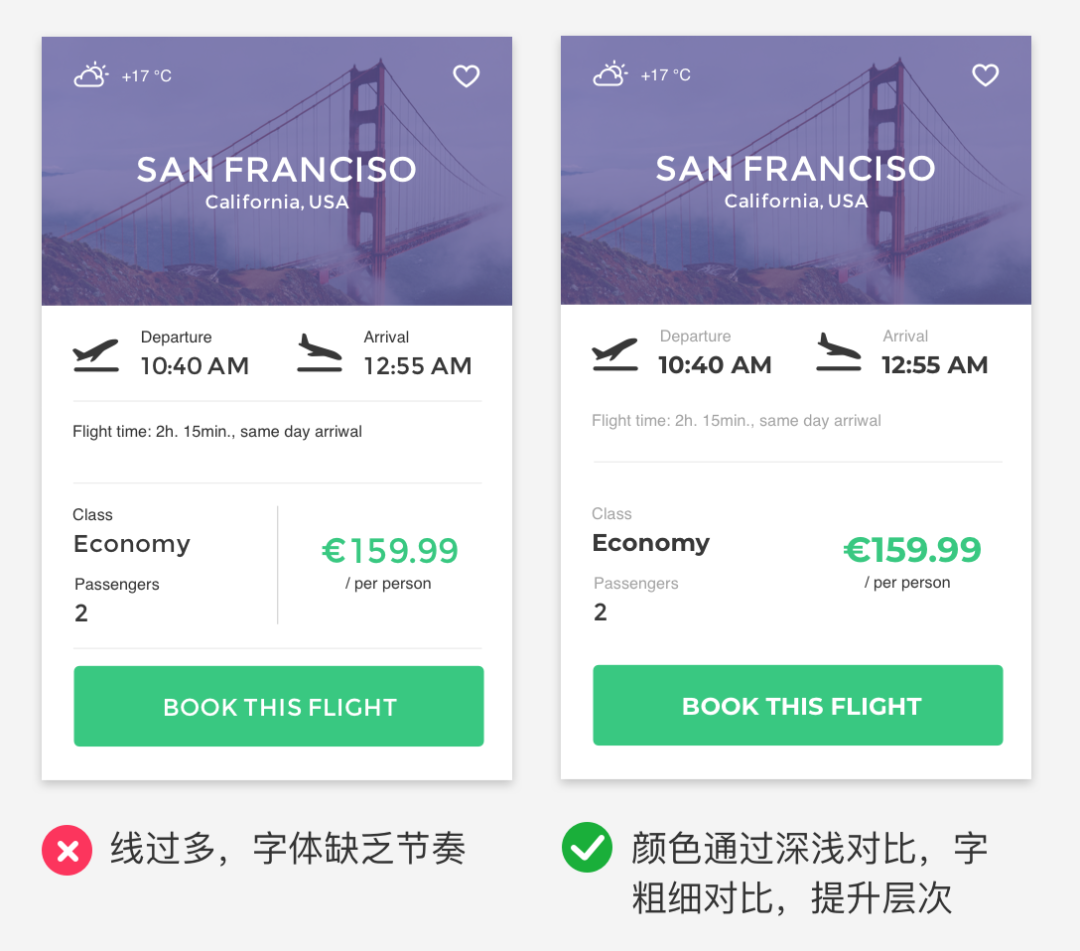
▲我们都知道字体是有重量的,不同的字重可以体现界面层级,特别是现在的iOS风格中,更强调通过字重对比来提升视觉层次,但是很多设计师只知道运用字体大小去做对比,却忽略了:运用字重和颜色去做层级区分同样适用。

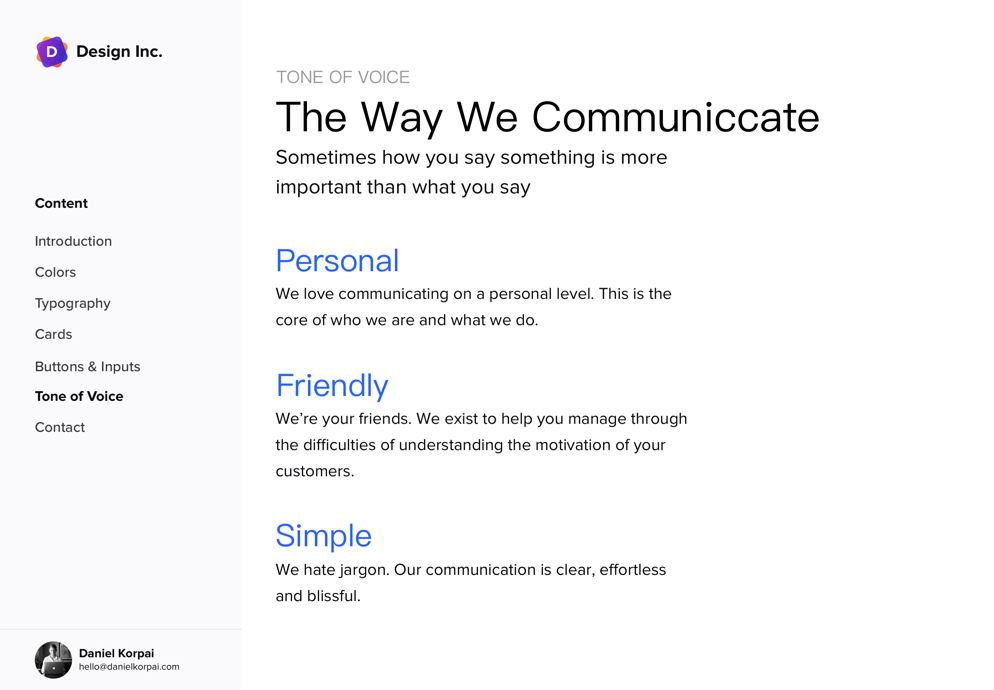
▲这段文字比较重要,就加大,这个文字次要就缩小,这是大多数设计师做设计的习惯,但是不要过多依赖大小对比去区分层级

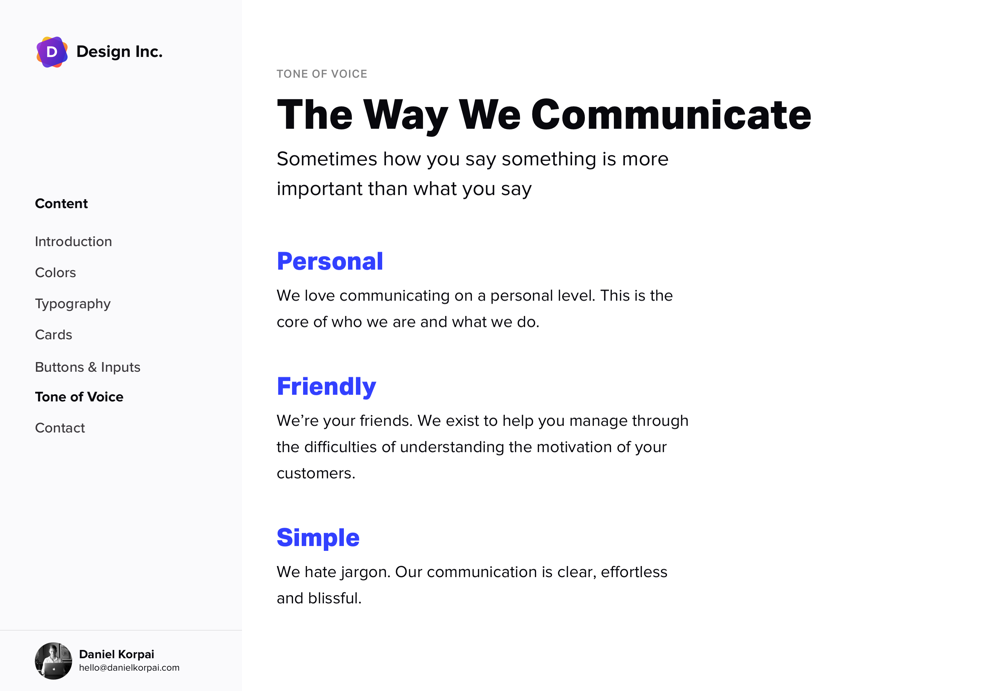
▲我们可以尝试通过加大字重,同样可以达到效果

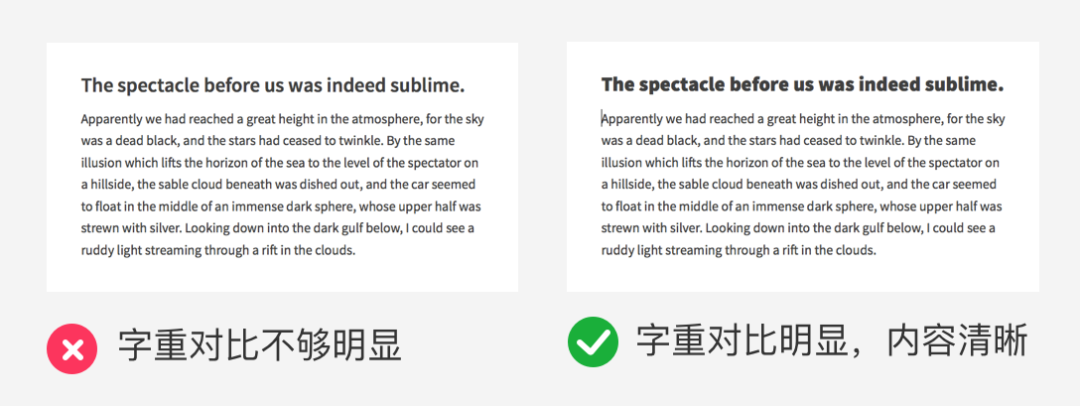
▲可以感受一下当视觉字重变化时,整体版面的层级区分

▲字重的对比在平面设计,版式设计运用比较多

▲品牌设计中,不同字重带来视觉感受和舒适度是截然不同的

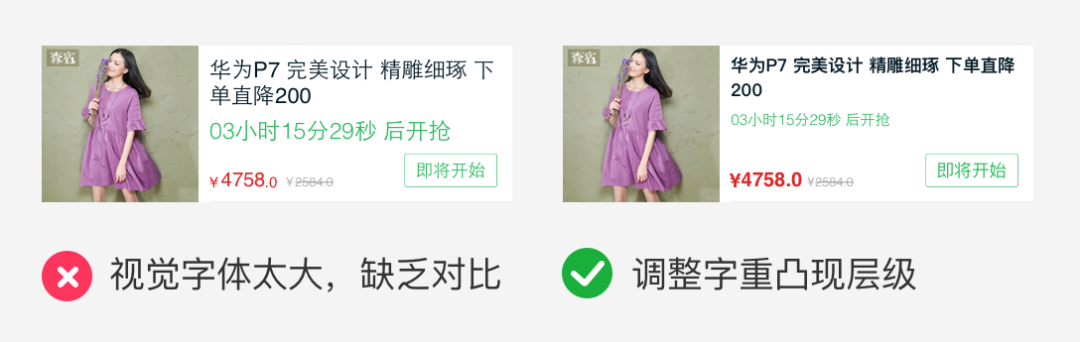
▲商品卡片设计中,通过字重区分层级的视觉效果,信息捕捉效率显然要比整个版面都用统一字重要更快。
颜色创建层级
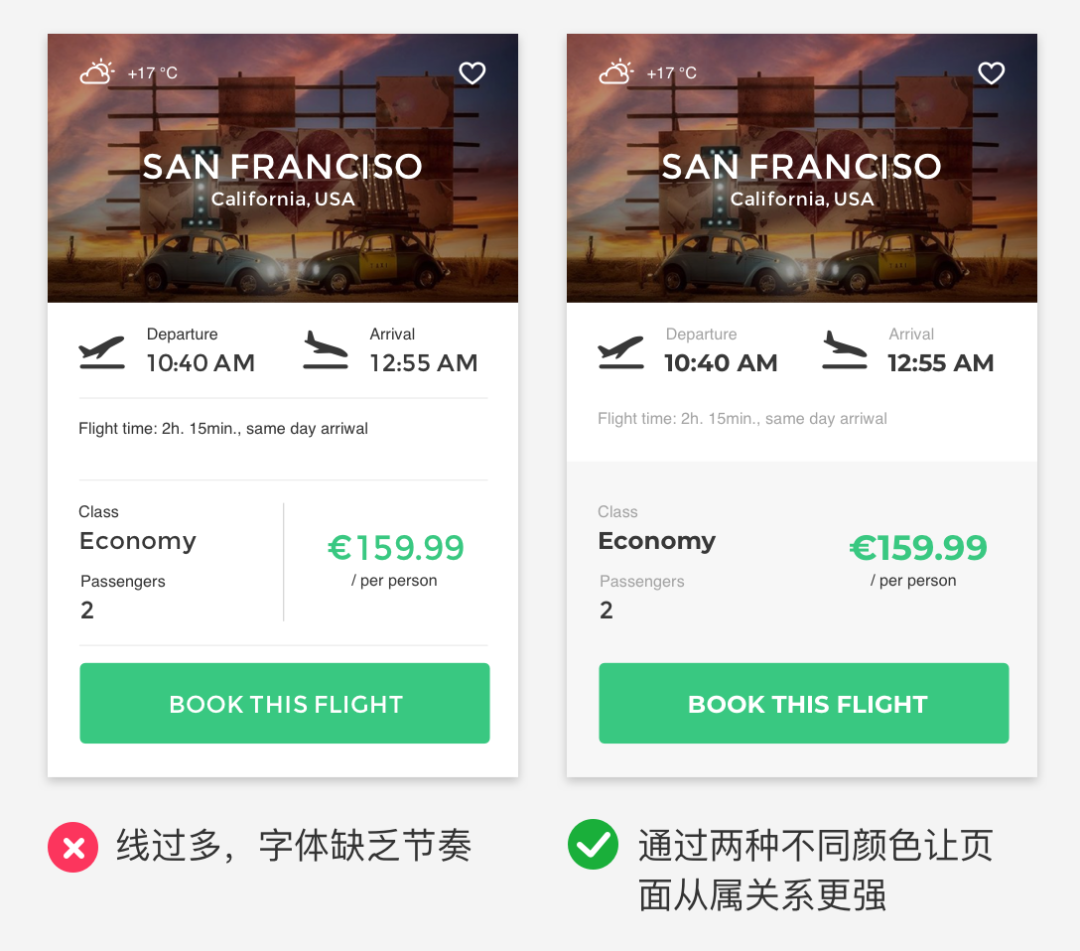
在UI排版中,除了字体层级,颜色也是很重要排版手法之一,做界面时候不要只用一种颜色,主要内容黑色,次要内容灰色(文章日期等)辅助内容浅灰色,然后结合前面所说字重运用,能很好的和信息组成视觉节奏。



▲界面中的线条和色块都是区分层级的辅助手段,按照界面调性去实际调整

▲错误做法:让文字变成浅色比较适合在白色背景下,如果不彩色背景上面使用灰色,因为带色彩背景和灰色如果一起使用,会显得界面特别脏,识别度还低

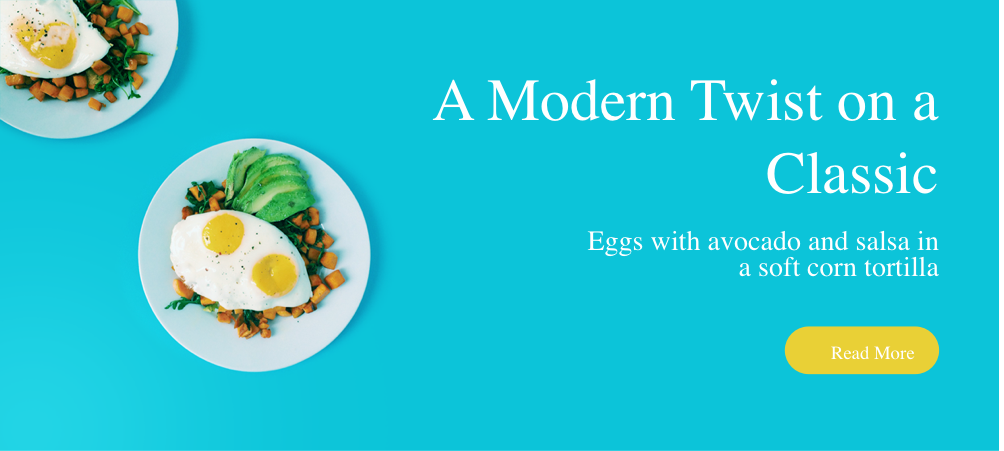
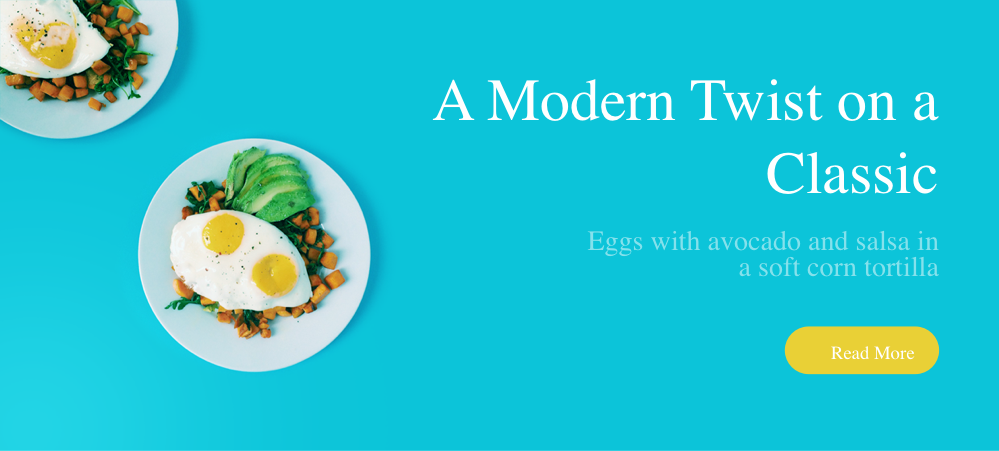
▲通过对图片,彩色背景通过降低透明度的效果会更加好

▲通过降低文字透明度也能拉开视觉层级

▲选择与背景相同的色相,直到饱和度合适为止
投影运用创建层级
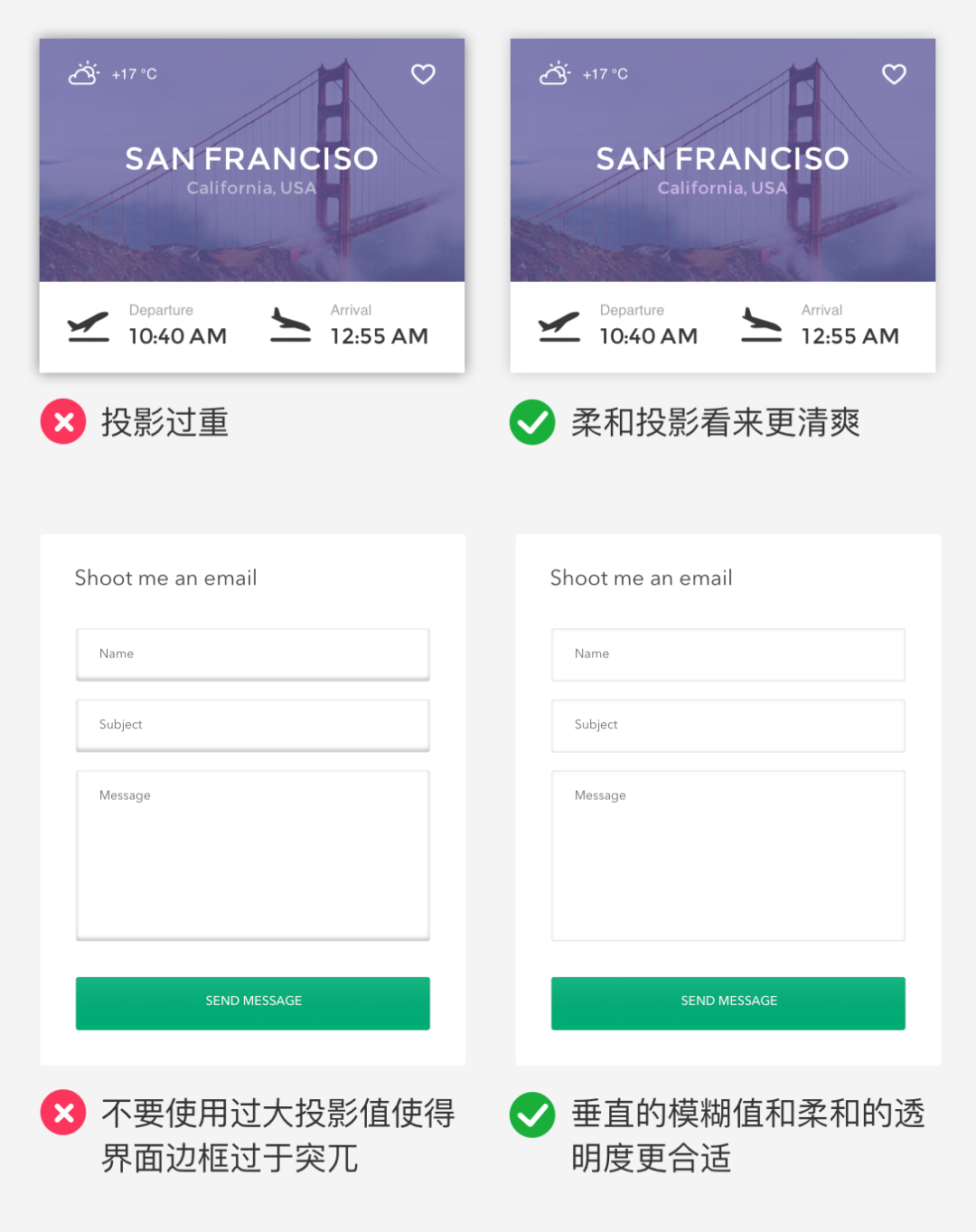
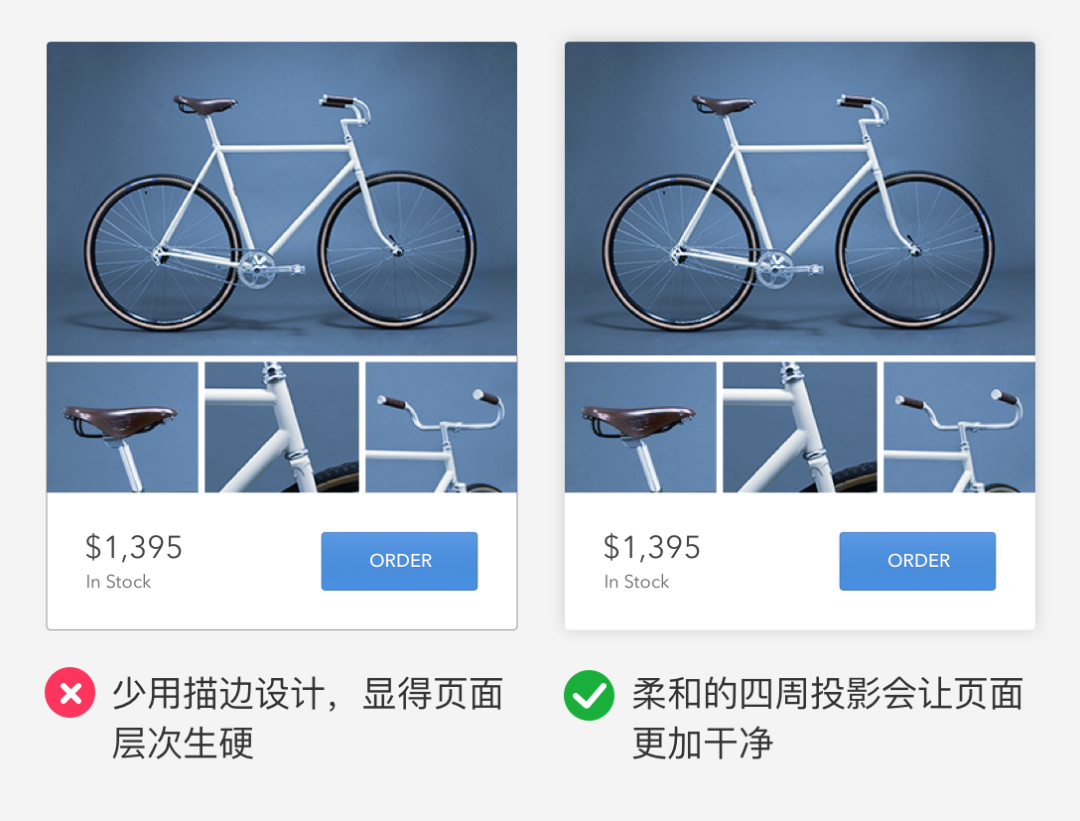
市面流行风格里面,投影运用大都比较多,但是在用投影的时候,我们需要尽量保持它的干净和利索,不要使用过大的投影值和扩散范围,尽量使用柔和投影或者垂直投影。


间距创建层级

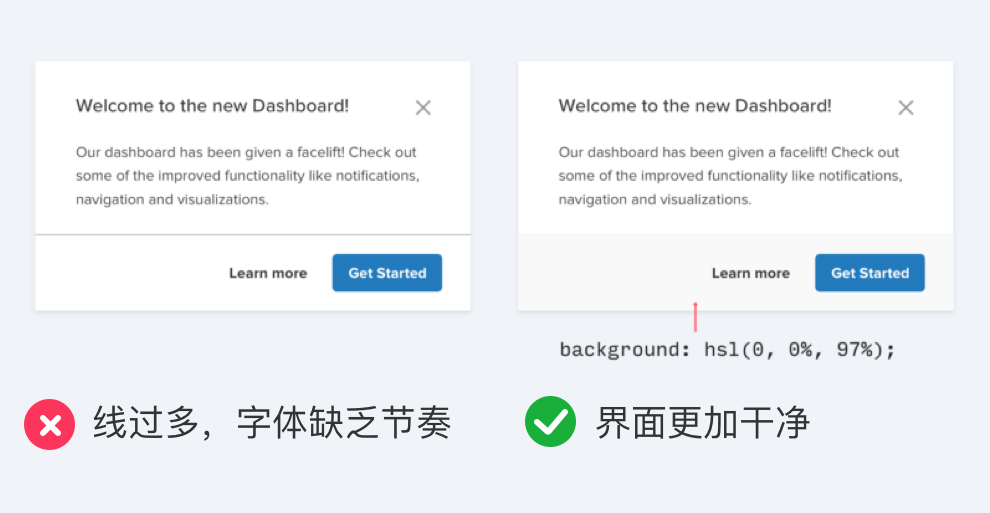
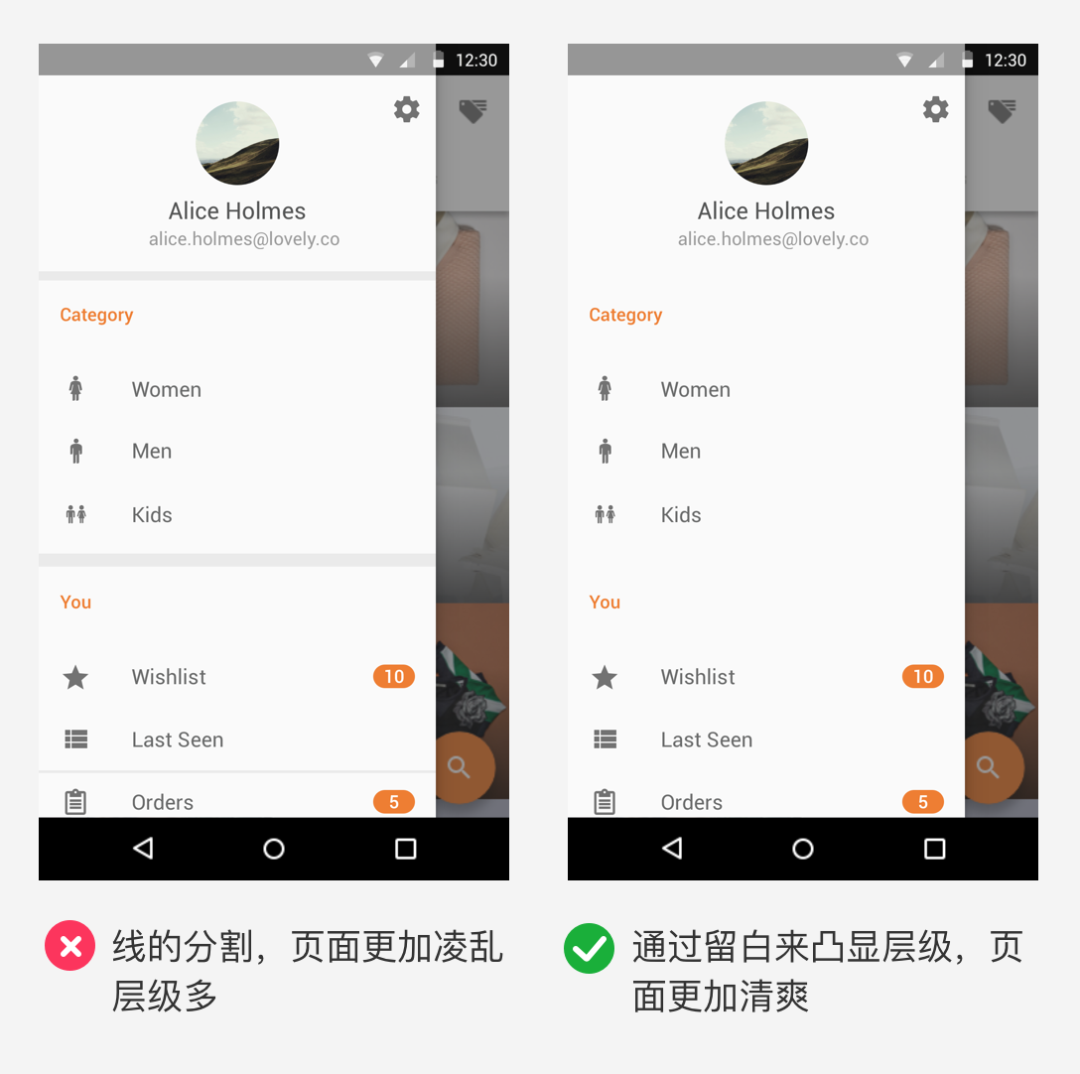
▲我们在做很多设计的时候,容易用到很多分割,什么时候用线什么时候用投影,如何让界面更加干净,有时候通过留白来区分层级,效果会比线更加干净清爽。
中心轴创建层级

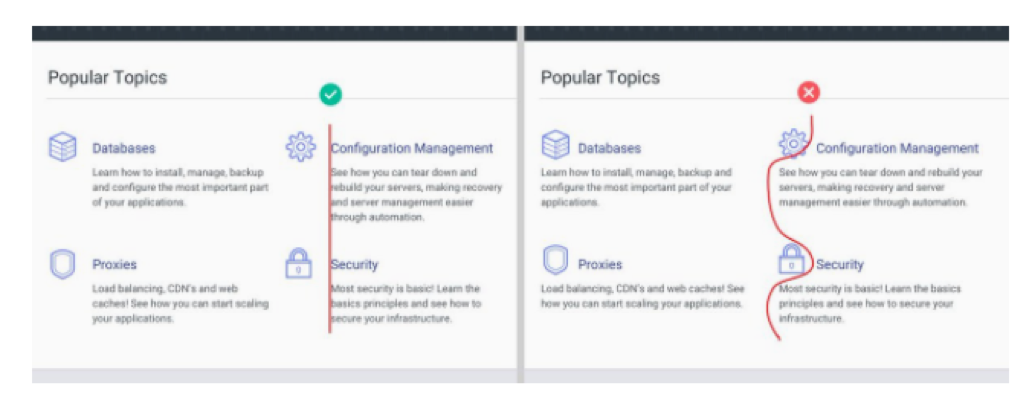
▲这个页面中,很明显左边比右边好,右边信息缺少对齐和呼吸感,左边有一条明显中心轴让页面更加的清晰。
总结
今天和大家分享的只是UI界面中一部分经典区分层级的要素特点,希望大家都能举一反三,运用到自己的作品中去,做出更多具备细节感受的作品!
原文地址:我们的设计日记
作者:sky















评论