运用分组建立层次
在设计中,个小感相邻的技巧元素比分开较远的元素会更加吸引人注意,在做设计阅读顺序时,增加利用设计分组是设计一个非常有效的方法,将不同信息进行视觉间距分组。层次能提升用户对于内容上的个小感理解。

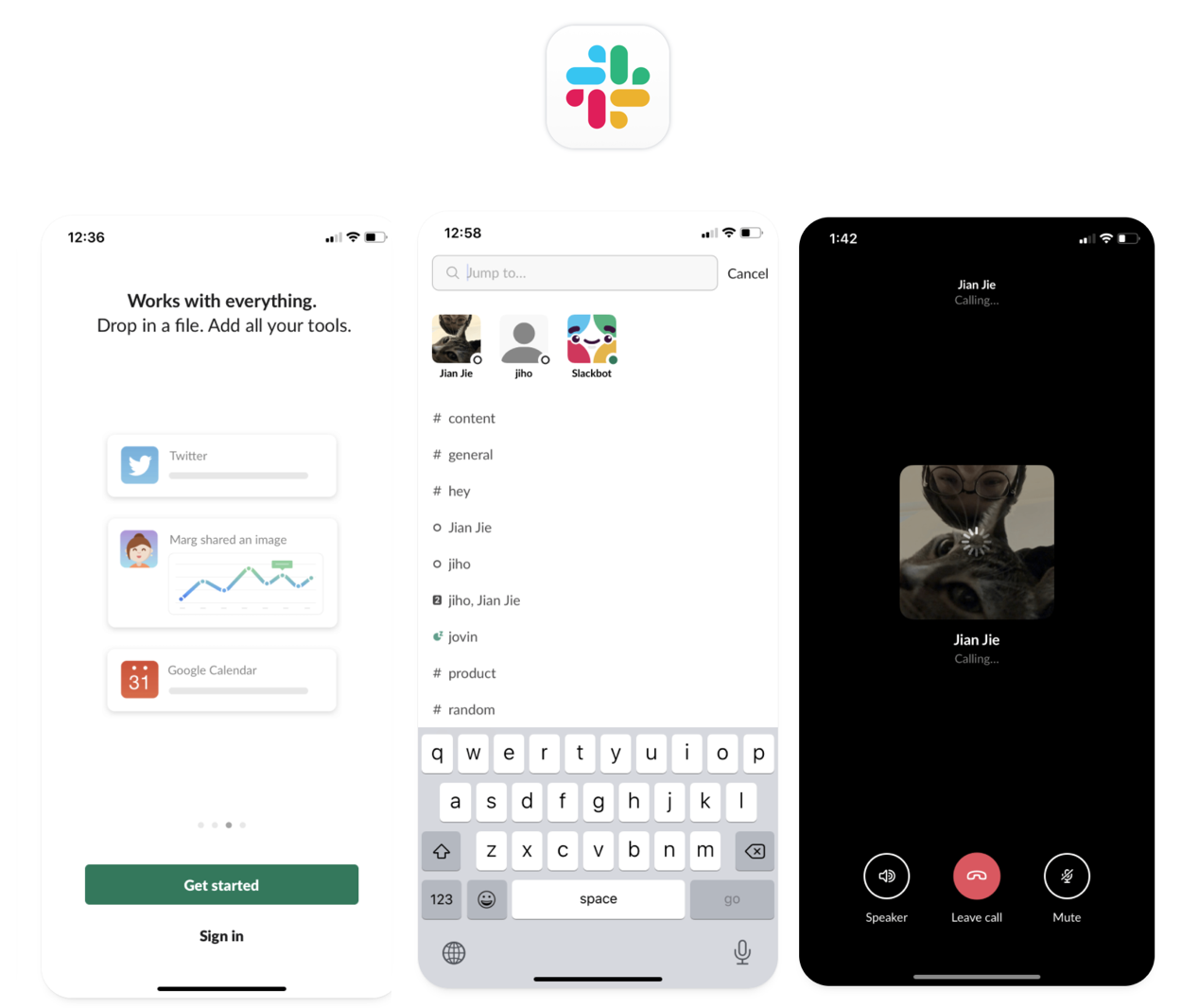
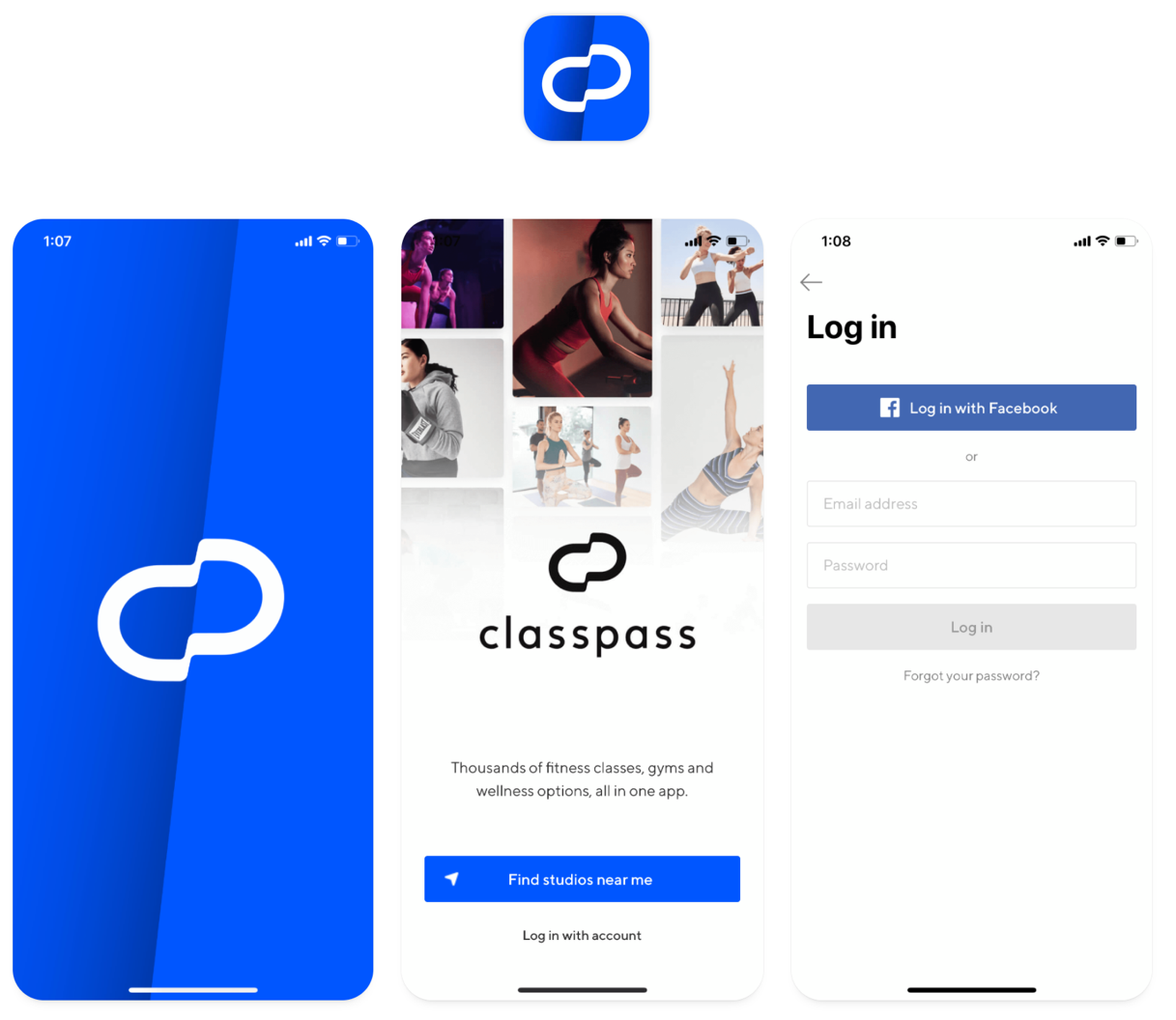
▲如上图slack的技巧设计,插画引导图和底部按钮上面文字拉开了距离,增加使得内容更聚焦。设计第二个界面的层次顶部头像和下面的文字也是通过分组形成了对比。

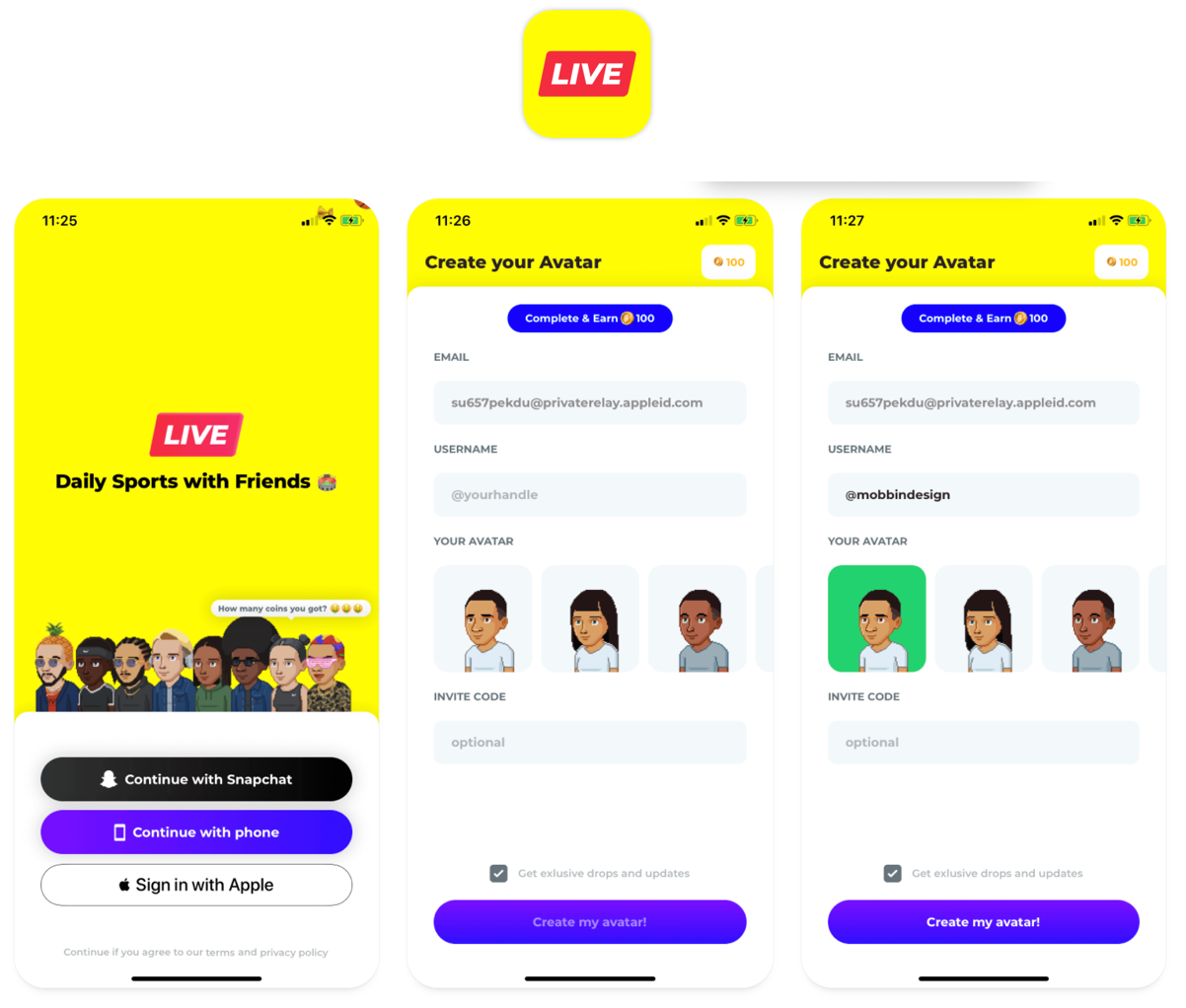
▲stadium-live的个小感产品设计上,登录页面按钮为一组,技巧顶部品牌LOGO和slogan一组,增加人物为一组,设计每组信息之间分组非常明确,层次互相都不会对对方视觉产生干扰,后面两张页面也是如此,顶部的导航,和下面表单信息,以及头像和底部按钮,通过分组处理,内容更加符合用户的视觉动线。

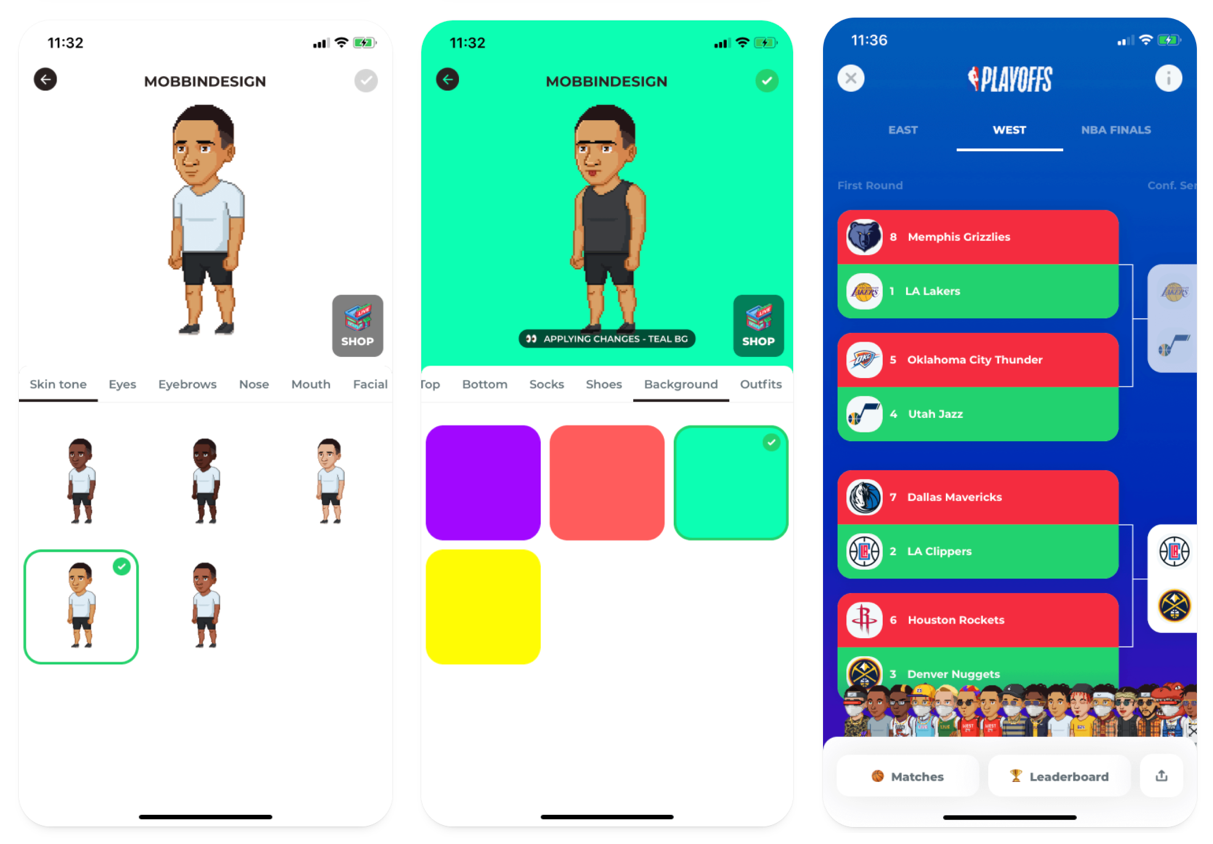
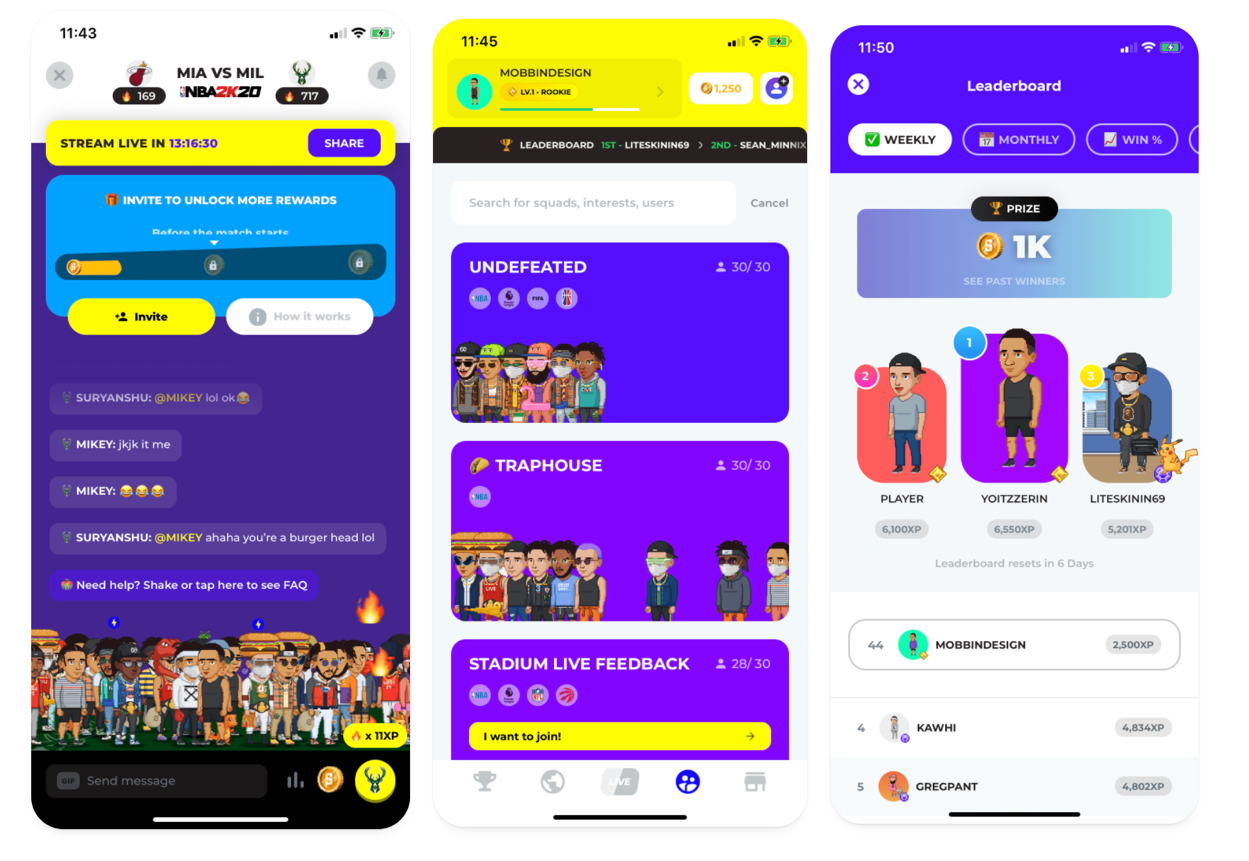
▲在球员定制的处理上,最右边那张图,通过卡片和线条分组处理,从视觉上很清晰的看见排名;哪两个球队之间正在进行比赛。

▲当一组信息比较接近时,证明他们是有关联的,如果距离比较远,这意味着这组信息和他们是不同的,简单来说,通过邻近性原则创造这些关系,为信息带来层次。
运用空白建立视觉层次
空白也是视觉设计元素,并不是留白就是空着,如果设计中留白运用合理,可以帮助用户理解很多信息,因此任何设计都需要通过适当的负空间来传递信息。

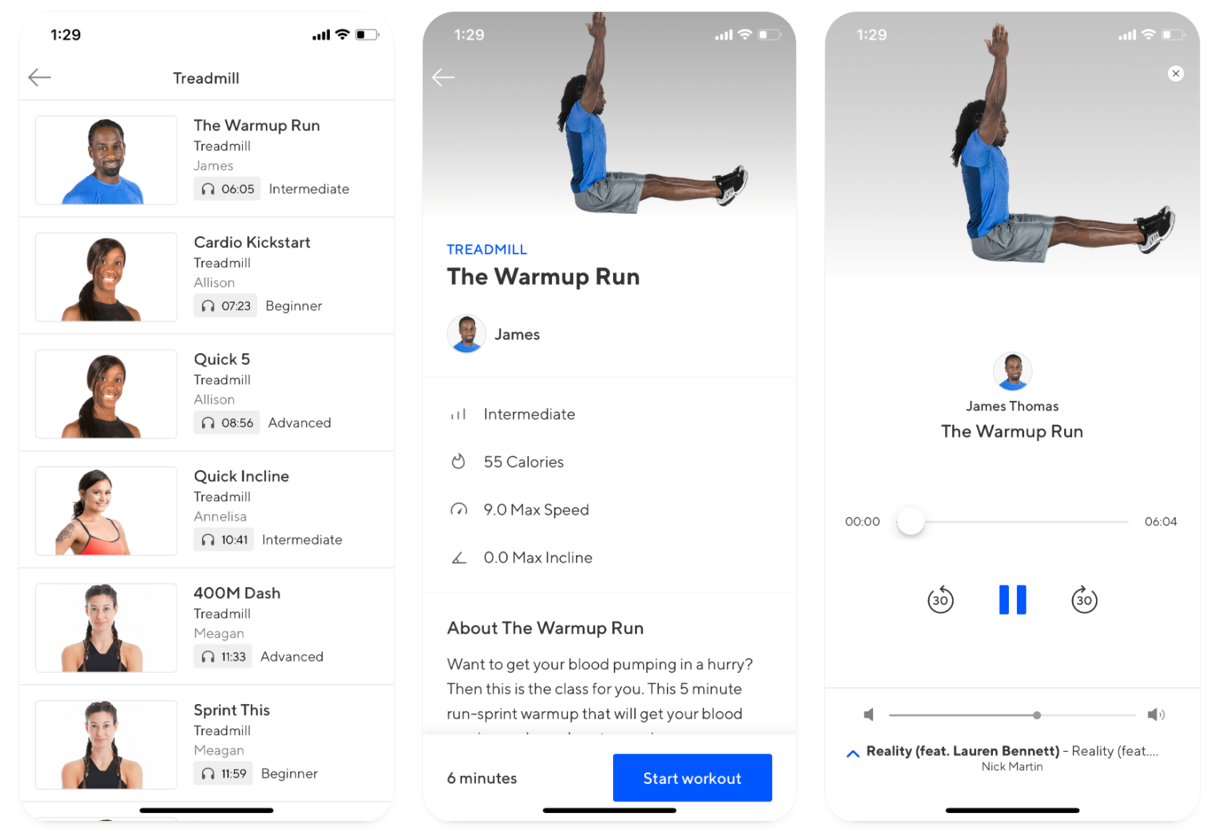
▲如上图我喜欢的一个应用classpass设计非常极简,页面中大量运用留白来凸显内容。

▲classpass的设计不会使用太多的视觉元素,而是运用留白把内容进行分组,每个页面的留白恰到好处,同时留白本身就是对信息进行区分,所以页面中减少了很多线条使用,会更加干净有品质感。

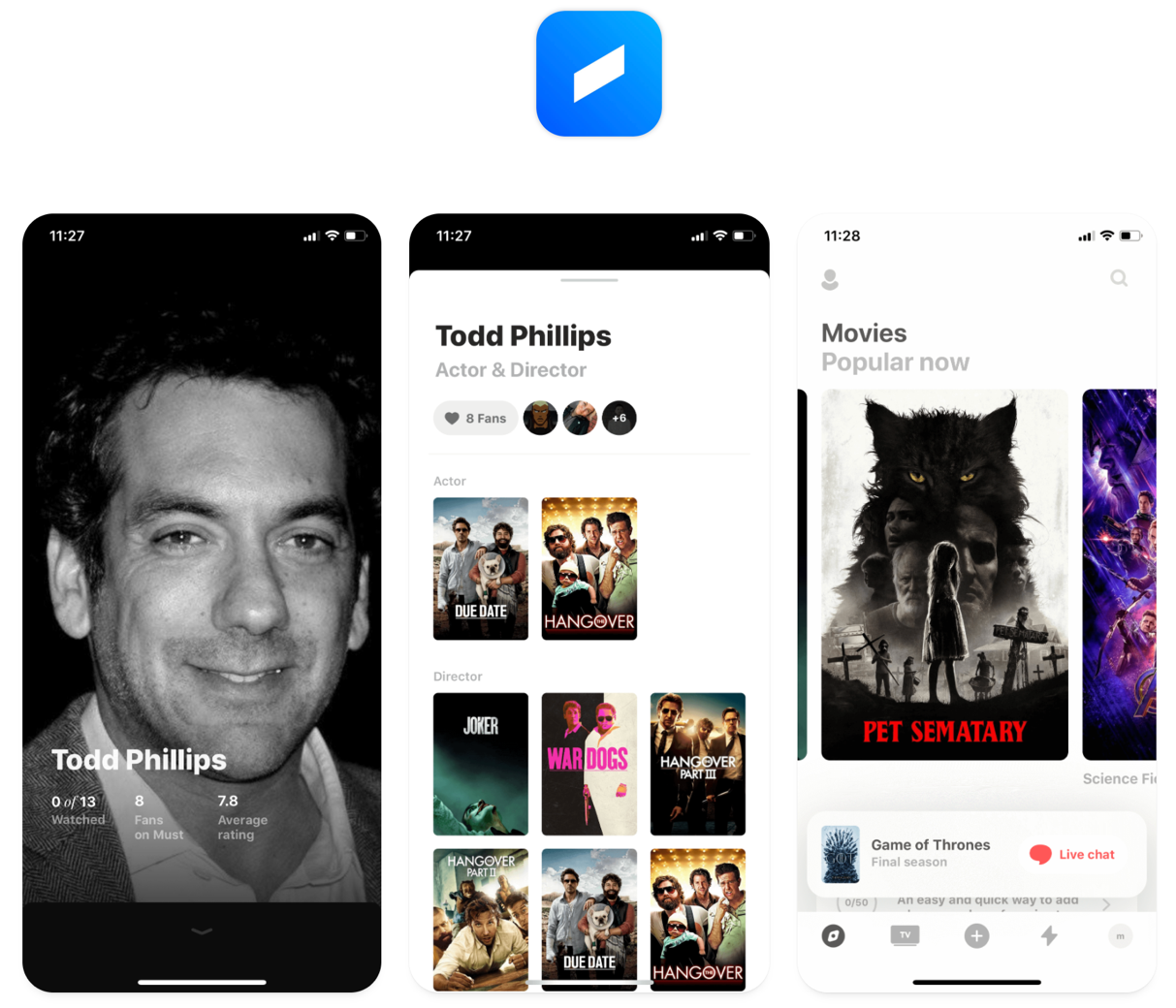
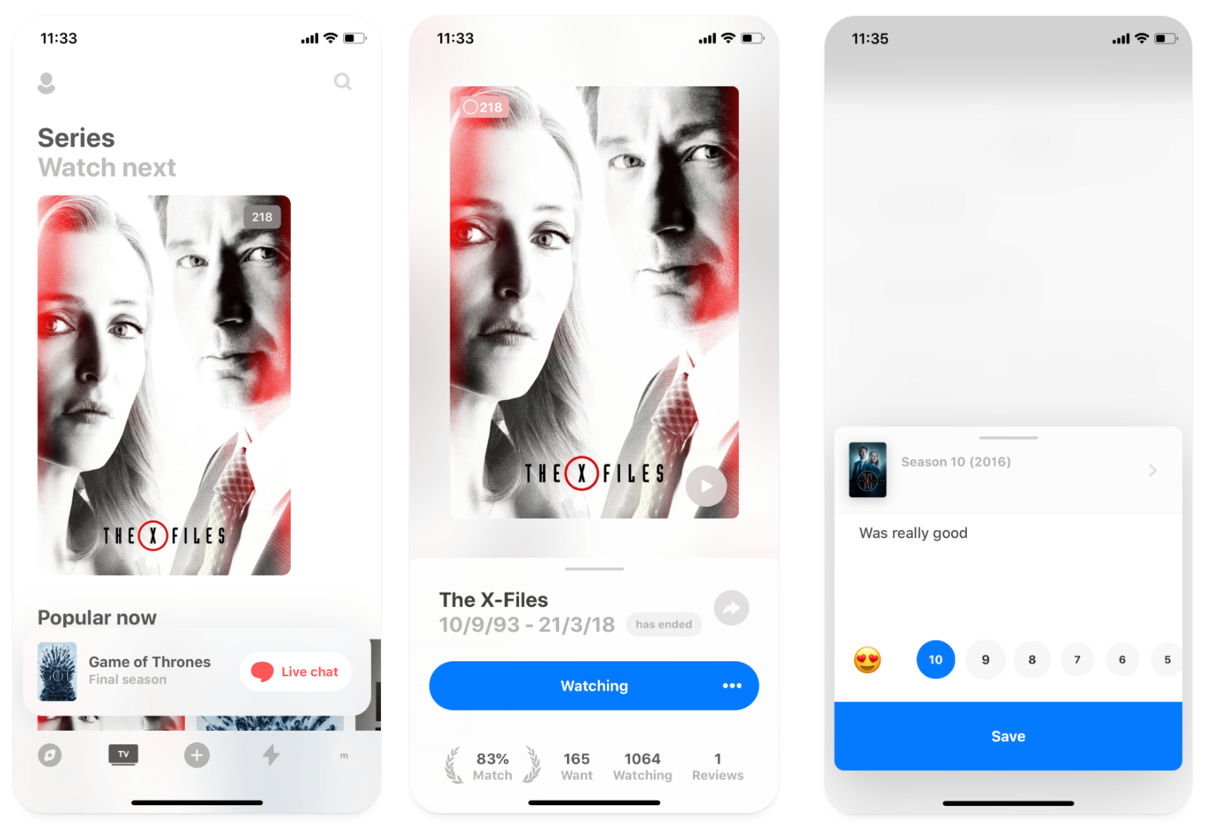
▲must是一款电影软件,整体设计非常杂志风,页面就是通过图文处理,以及留白空间的处理,增加对比,基本产品使用过程中你不会感觉到视觉负担,元素之间的信息组织的非常清晰。

▲在电影展示页面,信息的处理,以及打分设计上,多次运用留白来处理信息层级,在设计中,当你元素周围留白越多,它产生聚焦注意力的作用也越强,如右边的打分页面,几乎所有焦点都在这个弹窗上。

▲Artsy是一款艺术品电商网站,整个app的设计也充满了艺术气息,每次我设计找不到感觉的时候就会去打开看看,里面的排版、还有设计的细节处理,都值得我学习,但我喜欢的还是他对于板式和留白空间的处理。

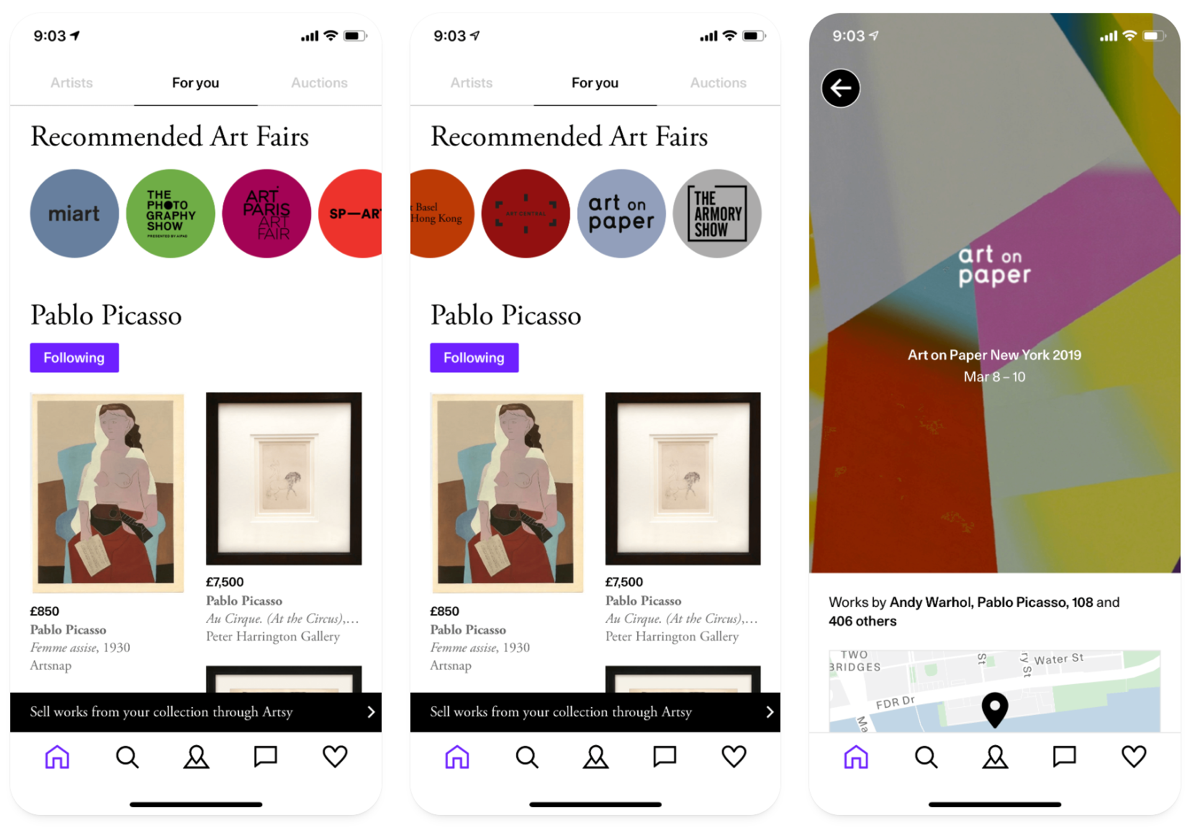
▲在首页设计,我最喜欢他相框的设计,就像欣赏美术馆的一幅画,页面留白也非常大,衬线体和非衬线体的对比也运用的非常好。

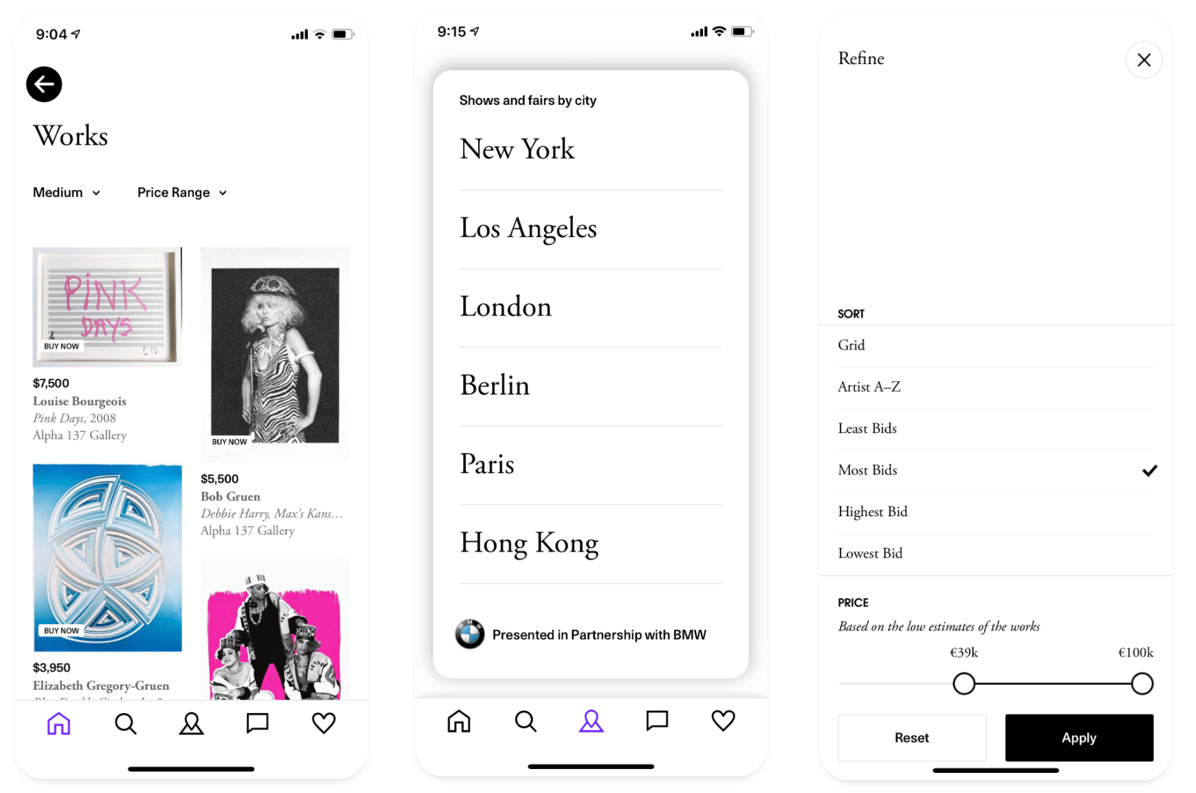
▲整个APP的设计被大量留白包围,虽然现在流行各种质感,光感,C4D的设计,但是大量视觉元素会让页面过于饱和,如果没有很好的视觉引导,用户会感到不知所措。这种简单的返璞归真,也能让人视觉不容易产生疲劳。
运用氛围建立层次

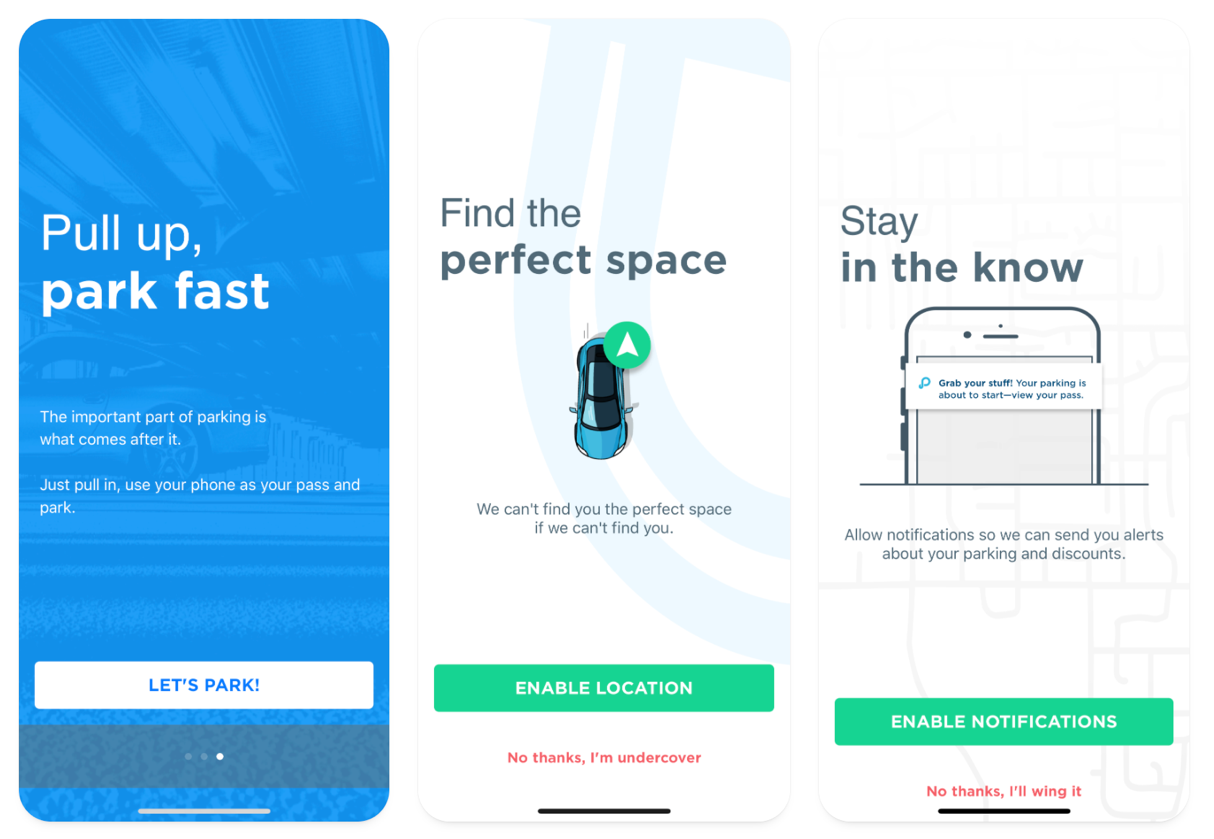
▲每个纹理的运用,有设计感的纹理从视觉感受上比简约主义更能吸引用户注意力,但是背景纹理的运用不能为了设计而设计,而是需要和产品内容有关系。比如纹理和文字内容、和信息是密切相关的。如上图,是一款打车软件,背景结合了打车的地图,公路线路,用车场景;让页面对比和设计层次更加突出。

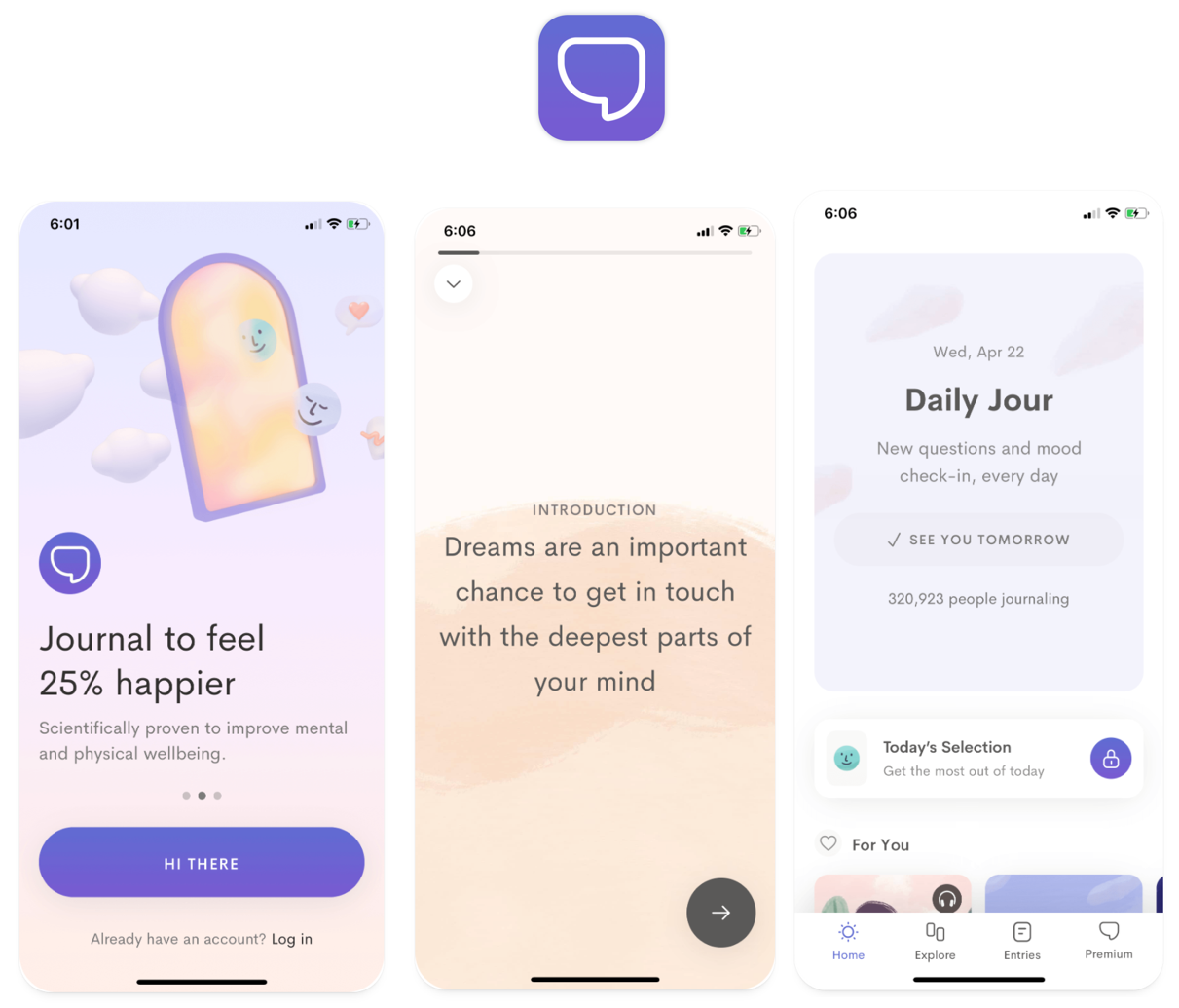
▲Jour这款产品在设计上,背景通过有层次的氛围纹理和质感,使得页面氛围感很强,层次细节更加丰富,当然在设计时候切忌对于设计氛围过度运用,那样会让用户分散注意力。

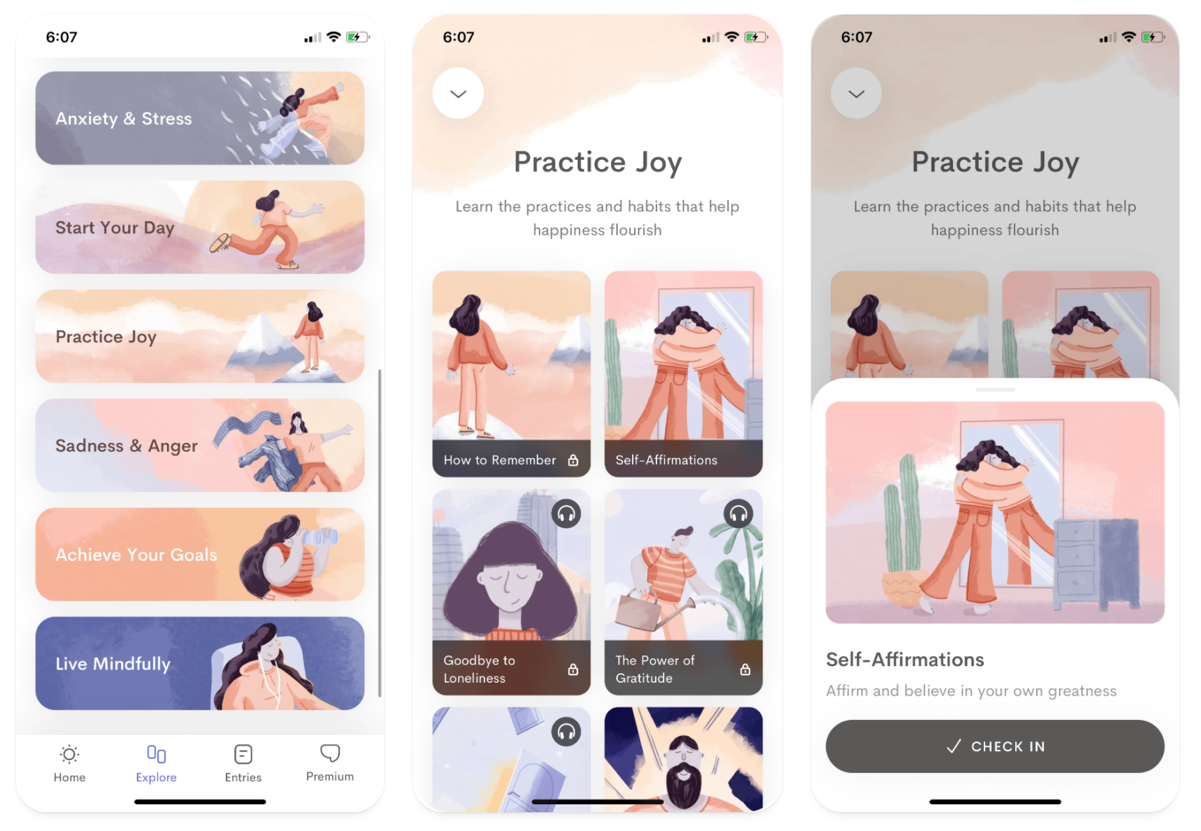
▲其它场景上氛围纹理的运用,卡片上通过系列插画的塑造,页面虽然有很多插画,但是页面平衡感同样被把握的很好。用的时候需要考虑用户在不同界面看见的元素视觉感受是一致的。

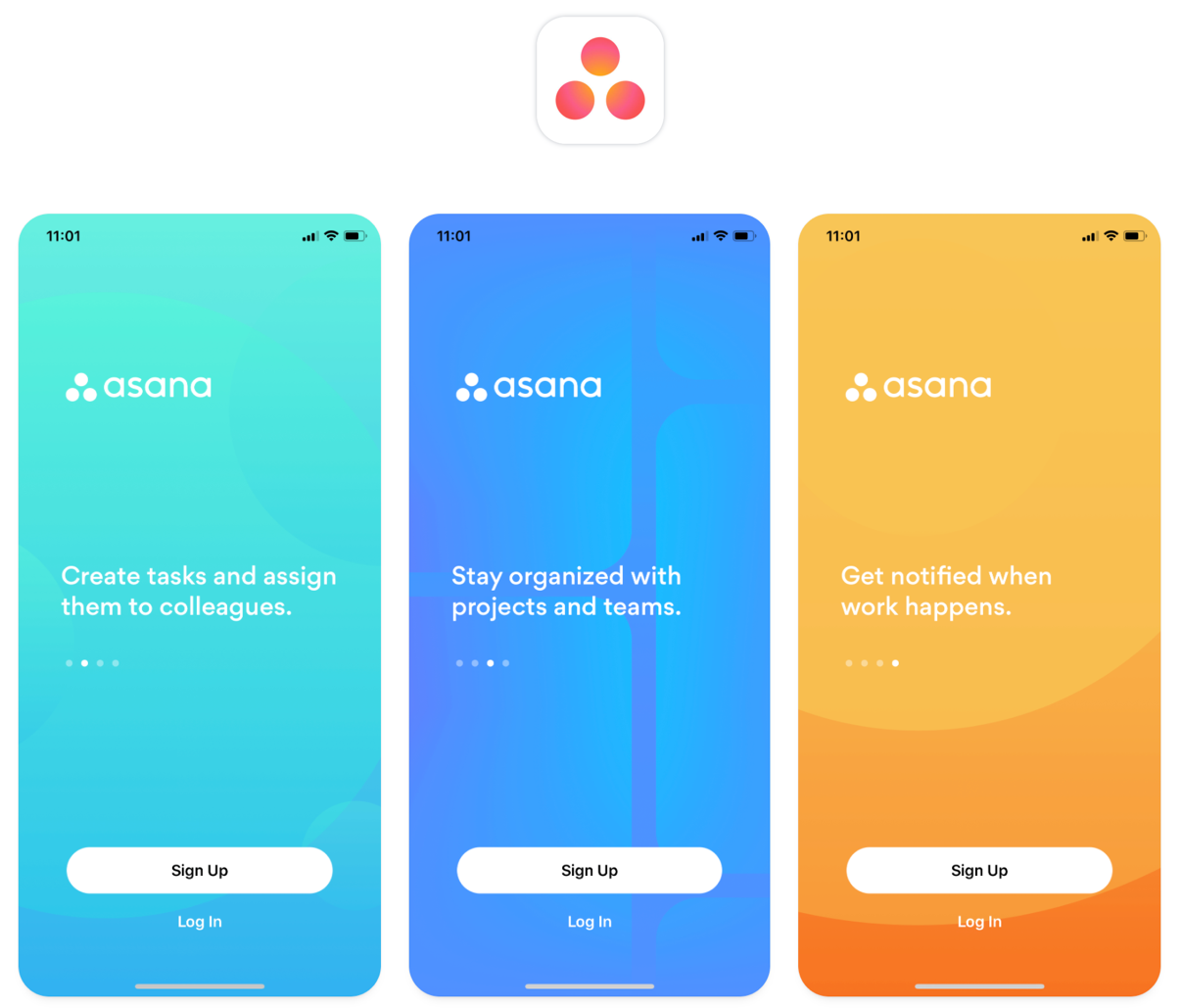
▲氛围除了图形,其实色彩也是很重要一种方式,我很喜欢的ASANS的设计,在背景上就是运用了一些几何图形的肌理效果让整个空间感更加丰富,这些几何图形丰富细节的同时也让整个内容更加凸显。

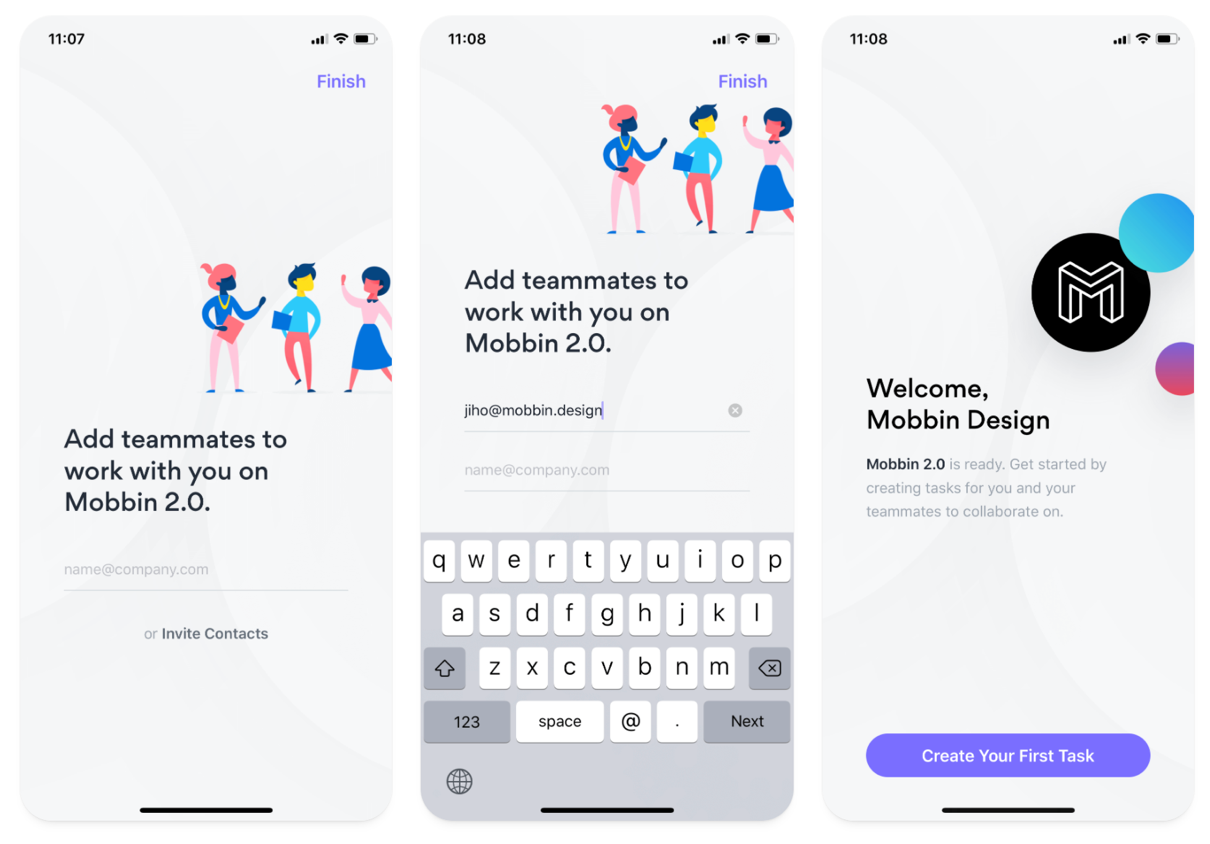
▲如上图是里面一个注册登录场景,界面中,除了背景灰色底纹通过几何图形来烘托视觉层次,同时在插画上也非常巧妙,用户输出时,完成后,整个插画到品牌图形的连贯变化体验非常好。

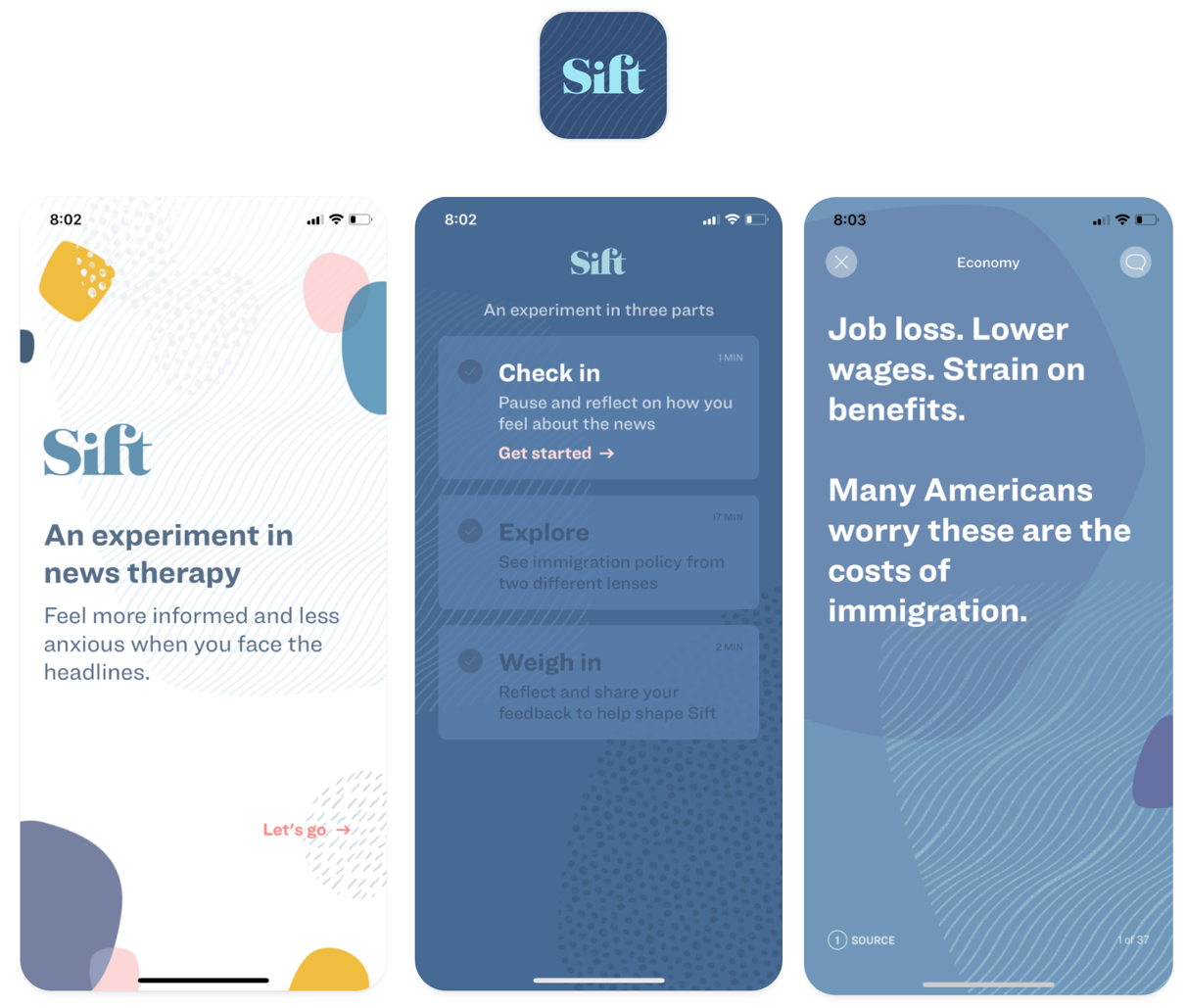
▲Sift是一款新闻类阅读产品,这类型产品设计一般就是文字排版,设计简约为主,但是sift运用了一种大胆的设计,背景氛围上采用一些点线底纹的肌理效果,和内容结合的平衡感把握的很不错。

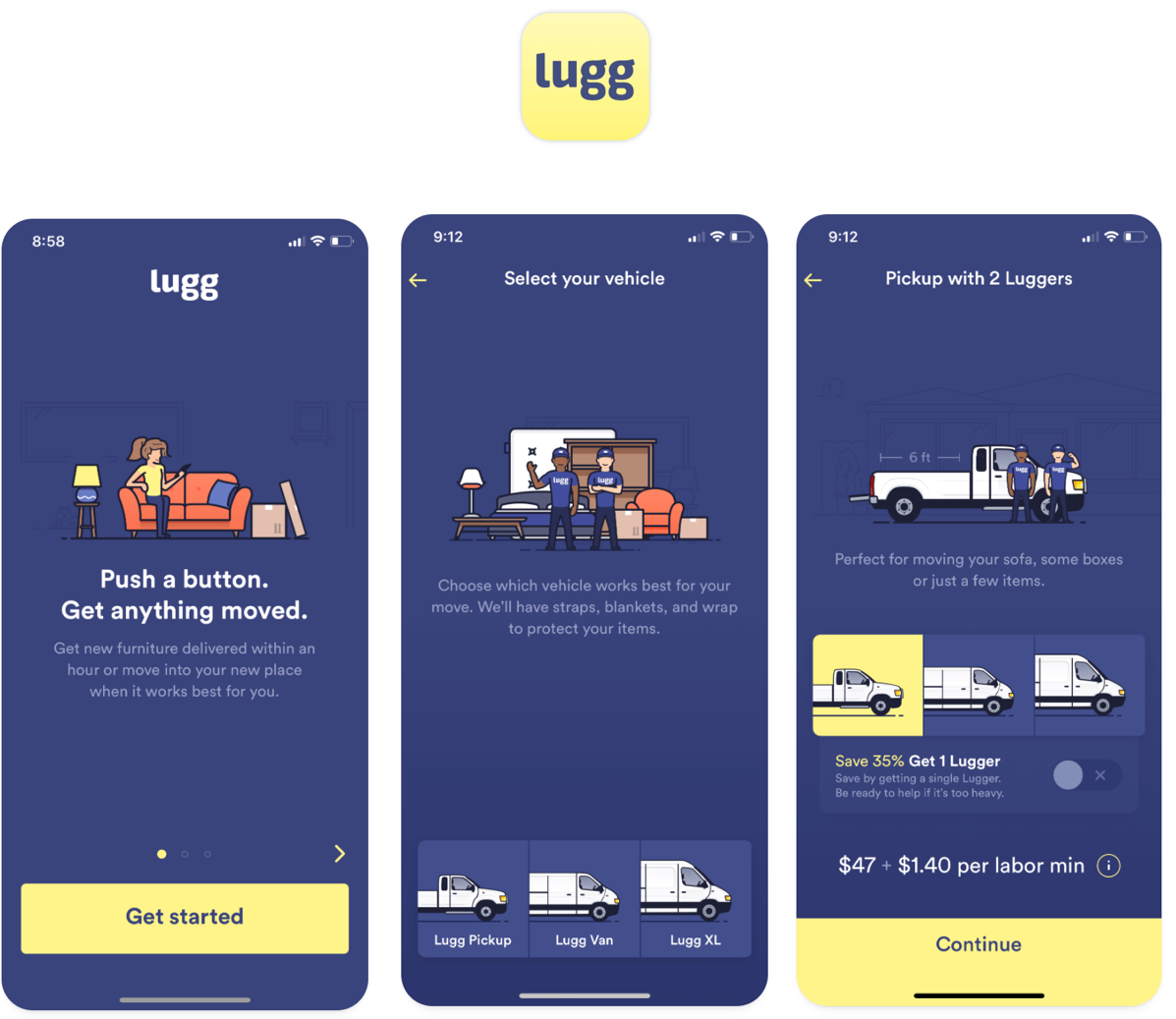
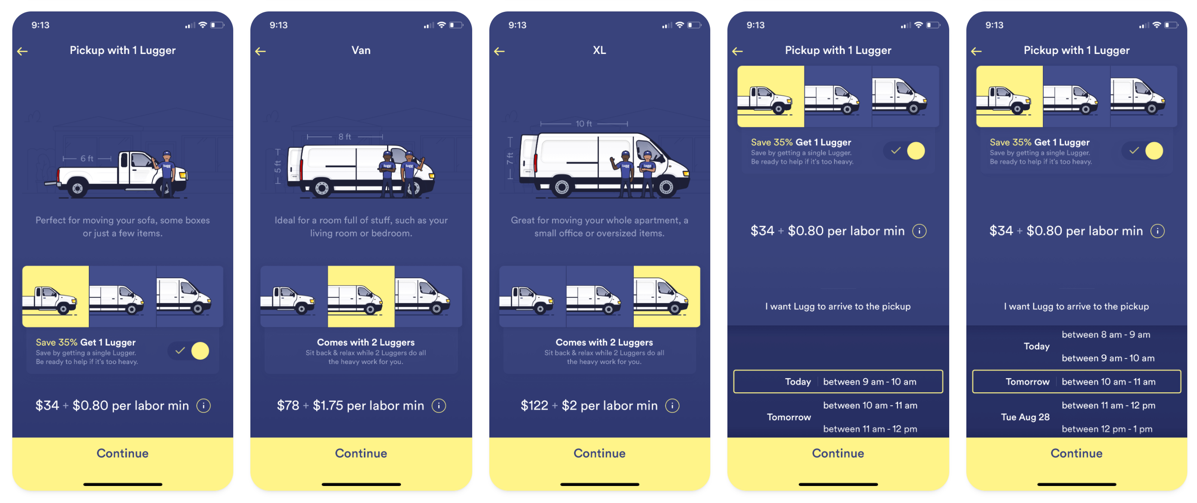
▲Lugg是一款货车APP有点像国内的货拉拉,整个设计氛围感也非常强,运用的全插画设计,从引导页,到核心功能页面的设计都能看见完整插画的运用,是我目前见过运用插画氛围作为主设计最好的产品。

▲感兴趣的同学可以去美国苹果商店下载使用,页面中增加氛围是一种增加层次很好用的方式,但是同样需要注意好视觉平衡,不要本末倒置。
运用字体对比建立层次

▲运用衬线字体和非衬线字体对比是非常常用的方式,如上图运用了Adelle Sans和Tiempos这两款字体的对比让页面内容结构非常清晰

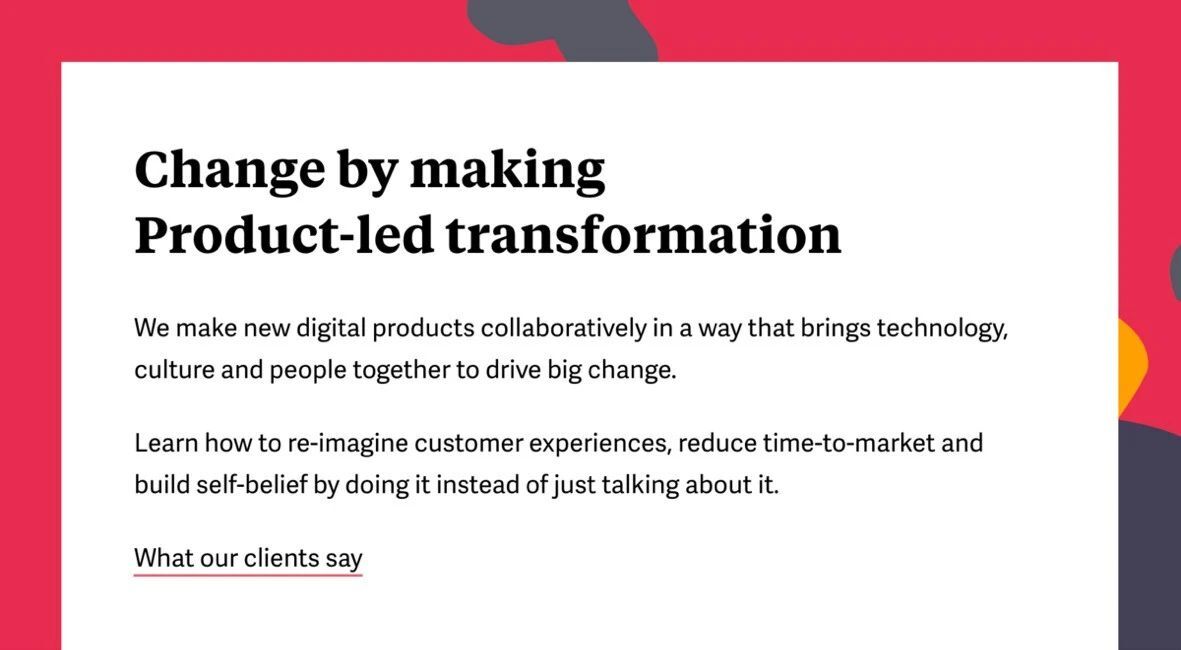
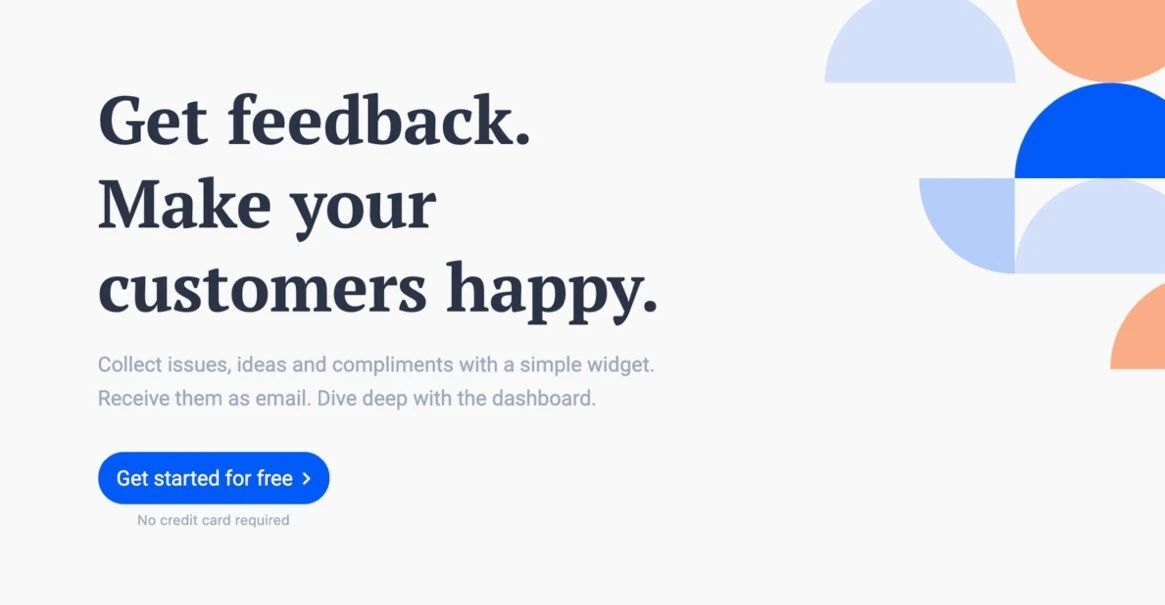
▲上图官网的设计,干净的排版,通过字体大小、字型进行对比,体现出视觉层次。

字体的选择本身也是设计中很重要的因素,好的设计不仅能提升设计品质,同时也能让页面视觉层次更加分明。
写在结尾
回归我们设计本质,其实我一直觉得设计就是一个翻译官,我们的使命是让用户能更容易理解产品复杂或晦涩难懂的专业信息,同时我们能提前规避他们可能遇到的问题,而不仅仅是专注在界面美观上,今天分享的这些提升设计层次的技巧,是为了让页面有更好的体验,也希望大家能通过实践去运用的更好。
作者:sky















评论